Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 16: | Zeile 16: | ||
! style="width: 75px;" | Status !! style="width: 75px;" | DMXC-<br/> Version | ! style="width: 75px;" | Status !! style="width: 75px;" | DMXC-<br/> Version | ||
|- | |- | ||
! StreamDeck Mini | ! rowspan="2" | StreamDeck Mini | ||
| || style="text-align:left;" | 2 x 3 Tasten || 72 x 72 Pixel || {{Ja}} || '''3.2.0''' || | | || rowspan="2" style="text-align:left;" | 2 x 3 Tasten || rowspan="2" | 72 x 72 Pixel || {{Ja}} || '''3.2.0''' || | ||
|- | |||
| Rev. 2 || {{Nein}} || 3.3.0 || style="text-align:left;" | Update der verwendeten externen Programmbibliothek ausstehend | |||
|- | |- | ||
! rowspan="3" | StreamDeck (Standard) | ! rowspan="3" | StreamDeck (Standard) | ||
| | | || rowspan="3" style="text-align:left;" | 3 x 5 Tasten || rowspan="3" | 72 x 72 Pixel || {{Ja}} || '''3.2.0''' | ||
|- | |- | ||
| Rev. 2 || {{Ja}} || '''3.2.2''' || | | Rev. 2 || {{Ja}} || '''3.2.2''' || | ||
| Zeile 29: | Zeile 31: | ||
| || rowspan="2" style="text-align:left;" | 4 x 8 Tasten || rowspan="2" | 96 x 96 Pixel || {{Ja}} || '''3.2.2''' | | || rowspan="2" style="text-align:left;" | 4 x 8 Tasten || rowspan="2" | 96 x 96 Pixel || {{Ja}} || '''3.2.2''' | ||
|- | |- | ||
| Rev. 2 || {{Nein}} || || style="text-align:left;" | Update der verwendeten externen Programmbibliothek | | Rev. 2 || {{Nein}} || || style="text-align:left;" | Update der verwendeten externen Programmbibliothek ausstehend | ||
|- | |- | ||
! Stream Deck + | ! Stream Deck + | ||
Version vom 27. Mai 2023, 19:15 Uhr
| Stream Deck DMXC3 | Artikel beschreibt DMXControl 3.2.3 |

|
| Stream Deck |
Wer kennt das nicht? Man macht Licht auf einer Veranstaltung und merkt auf der Bühne ist es schön hell, aber die eigene Beschriftung auf eines MIDI-Controller oder des eingesetzten DMX-Pult lässt sich im Dunkeln gar nicht mehr lesen. Abhilfe schaffen hier so genannte Makroboards wie das Stream Deck der Firma Elgato[1]. In dem folgenden Artikel werden die Grundfunktionen und deren Verwendung beschrieben.
Allgemeines
Das Elgato Stream Deck gibt es mittlerweile in verschiedenen Größen und Ausführungen. Während sich anfänglich die Versionen nur bei der Anzahl an Buttons unterschieden, gibt es nun auch erste Versionen mit Drehreglern (Encodern) und Touchbar. Alle Geräte haben gemeinsam, dass die Buttons mit einem Farbdisplay ausgestattet sind, sodass man individuelle Texte oder auch Symbole anzeigen und sie dynamisch ändern lassen kann. Technisch werden in DMXControl 3 folgende Geräte unterstützt:
| Neue Hardware-Revisionen sind in der Regel immer mit einem Update von DMXControl 3 verbunden. |
Das Stream Deck wird per USB an den PC angeschlossen. Hierbei ist es egal, ob das Gerät an den PC für die Bedienoberfläche (GUI) oder an den für den Kernel angeschlossen. Hierdurch kann man das Stream Deck auch an einem anderen Ort als den FoH einsetzen. Die XL-Version brauch wegen den größeren Displays in den Tasten zwingend einen USB-3.0-Anschluss. Die kleineren Versionen können auch mit einem USB-2.0-Anschluss verbunden werden.
DMXControl 3.2 kann zudem mit mehrere Stream Decks gleichzeitig arbeiten. Die eindeutige Zuordnung erfolgt über die Seriennummer des Stream Decks. Sobald das Gerät einmal angeschlossen und das Projekt gespeichert wurde, bleibt auch das Stream Deck im Eingangs-Baum (Input-Baum) und Ausgangs-Baum (Output-Baum) der Eingangszuweisung (Input Assignments) sichtbar. Alternativ kann man statt mit einer festen Zuweisung auch mit den so genannten Macroboard-Profilen arbeiten. Über diese lässt sich die Belegung flexibler zuweisen und zum Beispiel mehrere Seiten vorbereiten, die sich live umschalten lassen.
| Um immer eine saubere Anzeige und Visualisierung auf den Tasten zu ermöglichen, muss die Software zum Stream Deck geschlossen sein, während man mit DMXControl 3 arbeitet. |
Info: Dieser Artikel zeigt die beispielhafte Verwendung eines Stream Deck XL. Die Anzahl der Buttons in den folgenden Screenshots, sind von der Geräteversion abhängig.
Funktionsweise
Ein- und Ausgänge
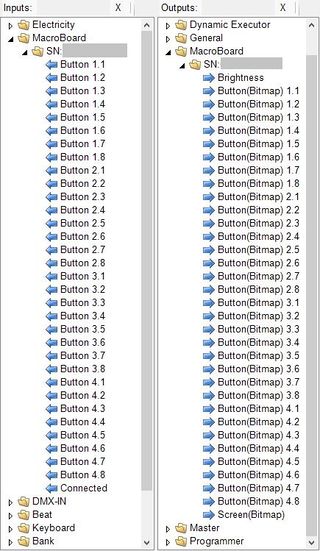
Sobald das Streamdeck mit dem PC verbunden und DMXControl gestartet wurde, wird im Input Assignment das Gerät im In- und Output-Baum angezeigt:

|
| Abbildung 1: Stream Deck Input Assignment |
Auf der Eingangsseite befinden sich die 4x8 Taster und ein Connected-Eingang. Der Knoten Button 1.1 wird auf "high" gesetzt, wenn man diesen Button drückt. Sobald er wieder losgelassen wird "low". Der Connected-Eingang gibt immer ein "high" aus, wenn das Stream Deck mit der entsprechenden Seriennummer mit DMXControl verbunden ist. Sonst wird "low" ausgegeben.
Über den Ausgang Brightness ist es möglich, die Helligkeit des Stream Deck einzustellen. Der Wertebereich ist von 0 bis 100. Über die Ausgänge Button (Bitmap) X.Y kann an das entsprechende Display eine Grafik übergeben werden, welches das dann wiederum anzeigt.
Anzeige
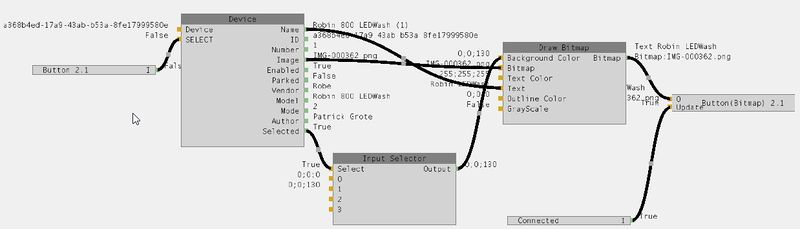
Um auf einem Display etwas anzuzeigen, wird nun in ein Connectionset ein Button-Ausgang hinzugefügt und ein Draw-Bitmap-Node. Der Ausgang Bitmap des Nodes wird mit dem Eingang O des Ausgangs des Stream Deck verbunden. Default wird nun auf dem Display Text angezeigt.

|
| Abbildung 2: Stream Deck Draw Bitmap |
In den Einstellungen des Nodes kann die Schriftart, die Schriftfarbe und weiteres eingestellt werden. Weitere Information im Artikel zum Draw Bitmap-Node. Diese Einstellungen müssen aber nicht statisch sein. Einige Eigenschaften können auch dynamisch durch andere Nodes geändert werden. Dies wird in den folgenden Beispielen näher erklärt.
Beispiele
Mit DMXControl 3.2 und der Eingangszuweisung ist es möglich, ein Stream Deck als weiteres Ein- und Ausgabegerät zu verwenden. Im Folgenden werden einige Beispiele aufgeführt, wie man die Tasten belegen kann und entsprechende Informationen zurück bekommt.
Cuelist Toggle
Das erste Beispiel wird wahrscheinlich sehr häufig benötigt. Hier soll eine Szenenliste (Cuelist) mit Druck auf den Taster gestartet und mit dem zweiten Druck wieder gestoppt werden. Außerdem soll auf dem Display angezeigt werden, wie die Szenenliste heißt und ob diese gerade läuft, pausiert oder gestoppt ist.
| Dieses Beispiel funktioniert nur, solange in der Szenenliste nur mit einer Szene (Cue) gearbeitet wird. Sollte hier ein Chaser-Effekt oder sonstiges verwendet werden, muss das Beispiel für "Cuelist Toggle Chaser" verwendet werden |
.

|
| Abbildung 3: Cuelist Toggle Input Assignment |
Zusätzlich muss in der Szenenliste "Full On" noch in den Eigenschaften unter der Option "Release at end mode" der Wert "Mit Go (With go)" eingestellt werden.
Zur Erklärung wie das ganze funktioniert:
Button 1.1 geht ist mit Go der Szenenliste "Full On" verbunden. Der Name der Szenenliste wird mit dem Text-Eingang vom Draw Bitmap-Node verbunden. Sollte der Name der Szenenliste einmal verändert werden, so wird auch der Name auf dem Display angepasst. Der Status der Szenenliste geht an den Eingang vom Input Selector. Je nach Status der Szenenliste wird am Ausgang eine Farbe ausgegeben.
| Status | Status-Wert | Farbe | RGB-Wert |
|---|---|---|---|
| STOPPED | 0 | schwarz | 0;0;0
|
| PAUSED | 1 | gelb | 130;130;0
|
| RUNNING | 2 | grün | 0;130;0
|
Bei jeder Wertänderung am Eingang O vom Bitmap Ausgang des Stream Deck, wird das entsprechende Display aktualisiert. Sollte das Gerät zwischendurch vom PC getrennt worden sein, wird erst bei der nächsten Umschaltung der Szenenliste etwas auf dem Display angezeigt. In der Abbildung 3 erkennt man, dass dort der Connected-Eingang an das Update von Button (Bitmap) 1.1 verknüpft wurde. So wird bei jedem neu verbinden, das Display aktualisiert und die richtige Information auf dem Display angezeigt.
Das Ergebnis auf dem Stream Deck Display sieht wie folgt aus:
Cuelist Flash
Im folgendem Beispiel soll eine Cuelist nur eingeschaltet sein, solange der Button gedrückt wird.

|
| Abbildung 4: Cuelist Flash Input Assignment |
Im Vergleich zum ersten Beispiel muss hinter dem "Button 1.1" ein Logik Baustein mit der Funktion "Not" gesetzt werden. Der Ausgang wird mit dem Stop des Szenenlisten-Nodes (Cuelist-Nodes) verbunden.
Geräte oder Gerätegruppe
Genauso ist es möglich, mit den Tastern zum Beispiel Geräte (Devices) oder Gerätegruppen (Device Groups) zu selektieren. Das zugehörige Connectionset hat dabei den folgenden Aufbau:

|
| Abbildung 5: Select device Input Assignment |
Auf dem Stream Deck tauchen dann nicht nur die Bilder der jeweiligen Geräte auf, über die Hintergrundfarbe wird auch eindeutig visualisiert, welches Gerät bzw. welche Gerätegruppe aktuell selektiert ist. Es ist außerdem möglich, das Bild des Gerätes zusätzlich anzuzeigen. Wichtig dabei ist, dass in den Eigenschaften der zugehörigen Gerätegruppe ein Bild ausgewählt wurde. Das Bild sollte dabei als .png-Datei mit transparenten Hintergrund abgespeichert sein.
Geschwindigkeits-Master
Im folgendem Beispiel soll mit einem Taster das Tempo für ein Geschwindigkeits-Master (Speed Master) getriggert werden und dazu passend die aktuelle Geschwindigkeit angezeigt werden:

|
| Abbildung 6: Speedmaster Input Assignment |
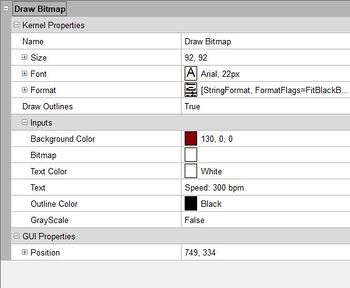
Der Taster wird mit dem Learn-Eingang des vom Geschwingkeits-Master-Nodes verbunden. Im Anschluss verknüpft man den Ausgang BPM des Geschwindigkeits-Master-Nodes mit dem Eingang 0 des Format-Nodes. In den Einstellungen ist dabei im Feld Format der Wert "Speed: {0:0} BPM" zu hinterlegen. Der Ausgang des Format-Nodes wird an den Text-Eingang vom Draw Bitmap-Node verbunden. Auf dem Display steht nun die aktuelle Geschwindigkeit des Speedmaster 1.
Um das Ganze optisch noch etwas zu verstärken, soll nun der Taster zusätzlich in der aktuellen Geschwindigkeit blinken. Dazu wird an den Geschwindigkeits-Master-Node ein Konverter-Node Beat to Bool verknüpft, welcher auf den Select-Eingang des Input Selector geht. In diesem wird in den Einstellungen für den Eingang 0 der RGB-Wert 0;0;0 und für den Eingang 1 der RGB-Wert 130;0;0 festgelegt. Der Ausgang wird mit Background Color von dem Draw Bitmap-Node verbunden.
Ab einer Geschwindigkeit von 300 BPM, bleibt der Taser nahezu dauerhaft rot. Sollten solche Geschwindigkeiten gebraucht werden, so muss im Node Beat to Bool der Wert "On Time" verringert werden.

|
| Abbildung 7: Speedmaster Draw Bitmap Einstellung |
Standard-Projekt
Mit DMXControl 3.2 ist es möglich, ein Standard-Projekt anzulegen, welches bei jedem neuen Projekt automatisch geladen wird. So muss man nur noch ein einziges Mal alle Connectionsets für die eigenen Stream Decks vorbereiten. Öffnet man DMXControl 3, umfasst das neue Projekt dann direkt alle entsprechenden Einstellungen.
Da IDs und Namen in Projekten meist eindeutig sind, wird für ein Default Projekt eine andere andere Art der Adressierung benötigt, damit bei einem neuen Projekt die Bezüge zu den Buttons weiter bestehen. Dafür kann in den Nodes zum Beispiel für Cuelists die interne Nummer angegeben werden.
[Beispiel Cuelist Number 1]
In jedem Default Projekt wird Der Button 1.1 im Stream Deck mit der Cuelist mit der Nummer 1 verknüpft - unabhängig, welche ID oder welchen Namen die Cuelist hat. Das gleiche Prinzip lässt sich auch auf Cues, Devices und Device Groups anwenden.
Links und Referenzen
Links
- ↑ Offizielle Webseite des Herstellers: https://www.elgato.com/de/de