Jkuehn (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
{{Kapitelüberschrift|Version=DMXControl 3. | {{Kapitelüberschrift|Version=DMXControl 3.2.0}} | ||
{{DMXC3_Manual-Navigation_Hauptprogramm}} | |||
{{ | |||
= Überblick = | |||
DMXControl 3 bietet viele, in Module unterteilte Funktionen. Um diese unterzubringen und sinnvoll zu ordnen, besitzt jedes Modul ein oder mehrere Panels mit funktionsbezogenem Inhalt. Da für verschiedene Anwendungsfälle jeweils andere Panel wichtig sind, besitzt DMXControl 3 ein flexibles Panel-System. Die Module in der Benutzeroberfläche können vom Hauptfenster gelöst oder an dem oberen, unteren, linken oder rechten Rand eines Fensters geheftet werden. Durch diese Flexibiliät kann die Panelanordnung sehr einfach an die eigenen Bedürftnisse angepasst werden und ggfs. Module auf verschiedene Bildschirme verschoben werden. | DMXControl 3 bietet viele, in Module unterteilte Funktionen. Um diese unterzubringen und sinnvoll zu ordnen, besitzt jedes Modul ein oder mehrere Panels mit funktionsbezogenem Inhalt. Da für verschiedene Anwendungsfälle jeweils andere Panel wichtig sind, besitzt DMXControl 3 ein flexibles Panel-System. Die Module in der Benutzeroberfläche können vom Hauptfenster gelöst oder an dem oberen, unteren, linken oder rechten Rand eines Fensters geheftet werden. Durch diese Flexibiliät kann die Panelanordnung sehr einfach an die eigenen Bedürftnisse angepasst werden und ggfs. Module auf verschiedene Bildschirme verschoben werden. | ||
= Nutzung = | |||
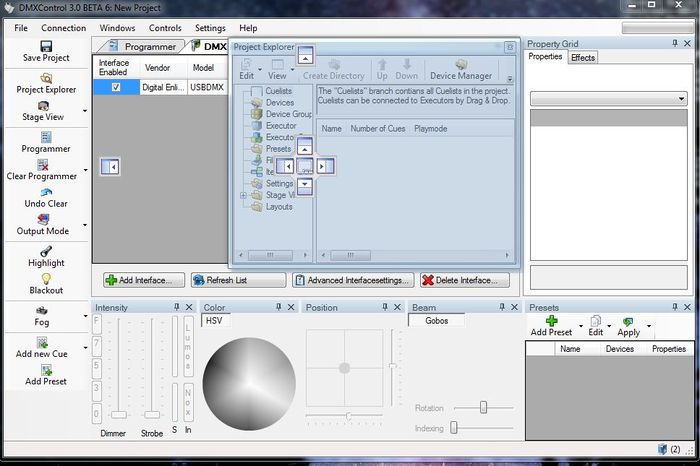
{{Bild_mit_Unterschrift |DMXC3L02 PanelAssignment.jpg|X.1|Anordnungsmöglichkeiten eines Panels|center|700px}} | {{Bild_mit_Unterschrift |DMXC3L02 PanelAssignment.jpg|X.1|Anordnungsmöglichkeiten eines Panels|center|700px}} | ||
{{Bild_mit_Unterschrift |DMXC3_Manual_Panelkonzept_Overview.png|X.1|Anordnungsmöglichkeiten eines Panels|center|700px}} | {{Bild_mit_Unterschrift |DMXC3_Manual_Panelkonzept_Overview.png|X.1|Anordnungsmöglichkeiten eines Panels|center|700px}} | ||
Ein Panel kann verschoben werden, indem man auf die Titelleiste oder den Reiter des entsprechenden Panels klickt, den Mauszeiger gedrückt hält und auf eines der nun erscheinenden Pfeile zieht (siehe Abbildung X.1) Ein Panel kann auch den übrigen Platz in der Mitte einnehmen. | Ein Panel kann verschoben werden, indem man auf die Titelleiste oder den Reiter des entsprechenden Panels klickt, den Mauszeiger gedrückt hält und auf eines der nun erscheinenden Pfeile zieht (siehe Abbildung X.1) Ein Panel kann auch den übrigen Platz in der Mitte einnehmen. | ||
= Wichtige Merkmale = | |||
* Ein "freies" Fenster ist an keiner Seite angeheftet | * Ein "freies" Fenster ist an keiner Seite angeheftet | ||
* Ein "pane" bzw. ''panel'' ist ein Container für mehrere Fenster | * Ein "pane" bzw. ''panel'' ist ein Container für mehrere Fenster | ||
| Zeile 30: | Zeile 23: | ||
|Text ="pane" bedeutet (Fenster-)Scheibe. Da es keine geeignete deutsche Informatik-gerechte Übersetzung gibt, bleiben wir bei den Begriffen "pane" bzw. "panel"/Panel (Rahmenelement, Eingabefeld bzw. Konsole)}} | |Text ="pane" bedeutet (Fenster-)Scheibe. Da es keine geeignete deutsche Informatik-gerechte Übersetzung gibt, bleiben wir bei den Begriffen "pane" bzw. "panel"/Panel (Rahmenelement, Eingabefeld bzw. Konsole)}} | ||
== Panel == | |||
Ein Panel kann mehr als ein Modul-Fenster unterbringen. Es wird automatisch erzeugt, wenn weitere Modul-Fenster darin eingebettet werden. Alle Fenster werden durch einen Reiter repräsentiert. Ein Klick auf den Reiter führt dazu, dass das entsprechende Fenster angezeigt wird. | Ein Panel kann mehr als ein Modul-Fenster unterbringen. Es wird automatisch erzeugt, wenn weitere Modul-Fenster darin eingebettet werden. Alle Fenster werden durch einen Reiter repräsentiert. Ein Klick auf den Reiter führt dazu, dass das entsprechende Fenster angezeigt wird. | ||
| Zeile 41: | Zeile 34: | ||
Ein freies Fenster kann jederzeit überall hingezogen und angedockt werden. Selbst in jedem freien Fenster gibt es die Möglichkeit des Andockens und der Aufteilung. | Ein freies Fenster kann jederzeit überall hingezogen und angedockt werden. Selbst in jedem freien Fenster gibt es die Möglichkeit des Andockens und der Aufteilung. | ||
== Felder aufteilen == | |||
Wird ein freies Fenster mit dem Mauszeiger über ein Feld gezogen, so stehen verschiedene Möglichkeiten zum Andocken zur Auswahl. Es ist möglich, beide Fenster auf einem Feld zu platzieren, so dass beide Fenster jeweils die Hälfte eines Feldes einnehmen. Dies kann horizontal oder vertikal erfolgen. | Wird ein freies Fenster mit dem Mauszeiger über ein Feld gezogen, so stehen verschiedene Möglichkeiten zum Andocken zur Auswahl. Es ist möglich, beide Fenster auf einem Feld zu platzieren, so dass beide Fenster jeweils die Hälfte eines Feldes einnehmen. Dies kann horizontal oder vertikal erfolgen. | ||
Im obigen Beispiel würde das freie Fenster "Projekt Explorer" beim Loslassen den Platz mit dem Programmer-Panel teilen. | Im obigen Beispiel würde das freie Fenster "Projekt Explorer" beim Loslassen den Platz mit dem Programmer-Panel teilen. | ||
== Felder teilen (Pane Sharing )== | |||
Als Alternative zum Aufteilen in Felder ist, dass sich zwei Modul-Fenster ein Feld teilen. Das Fenster, welches angezeigt wird, kann mittels Reiter ausgewählt werden. | Als Alternative zum Aufteilen in Felder ist, dass sich zwei Modul-Fenster ein Feld teilen. Das Fenster, welches angezeigt wird, kann mittels Reiter ausgewählt werden. | ||
Um ein Feld zu teilen, zieht man ein freies Fenster mit den Mauszeiger in die Mitte der angezeigten Vorschläge. | Um ein Feld zu teilen, zieht man ein freies Fenster mit den Mauszeiger in die Mitte der angezeigten Vorschläge. | ||
| Zeile 57: | Zeile 50: | ||
Werden mehrere Fenster in ein kleines Feld gezogen, werden links und rechts kleine Pfeile angezeigt, damit auch verborgene Reiter sichtbar werden. | Werden mehrere Fenster in ein kleines Feld gezogen, werden links und rechts kleine Pfeile angezeigt, damit auch verborgene Reiter sichtbar werden. | ||
== Versteckte Fenster (Hideaway Forms) == | |||
Wenn man auf die Reißzwecke eines Feldes klickt (neben dem "X" zum Schließen), wird dieses Panel gelöst. Das Panel wird "losgepinnt" und wird als Reiter am Rande des Bildschirms angezeigt. Die verbleibenden Fenster teilen sich jetzt den neugewonnenen Platz. | Wenn man auf die Reißzwecke eines Feldes klickt (neben dem "X" zum Schließen), wird dieses Panel gelöst. Das Panel wird "losgepinnt" und wird als Reiter am Rande des Bildschirms angezeigt. Die verbleibenden Fenster teilen sich jetzt den neugewonnenen Platz. | ||
| Zeile 64: | Zeile 57: | ||
In diesem Beispiel gibt es drei automatisch verborgene Fenster (siehe Reiterstreifen: Property Grid; Position und Beam). | In diesem Beispiel gibt es drei automatisch verborgene Fenster (siehe Reiterstreifen: Property Grid; Position und Beam). | ||
== Auto-Verbergen (Auto-Hide) == | |||
Das Andockfenster hat eine Auto-Verbergen Funktion, die sich als sehr nützlich erweisen kann. Ist ein Feld verborgen, so wird dies am äußersten Bildrand angezeigt. | Das Andockfenster hat eine Auto-Verbergen Funktion, die sich als sehr nützlich erweisen kann. Ist ein Feld verborgen, so wird dies am äußersten Bildrand angezeigt. | ||
| Zeile 74: | Zeile 67: | ||
Im verborgenen Modus wird nur der Reiter angezeigt. Das Fenster selbst ist komplett verborgen. Dies kann nützlichen sein, um mehr Informationen auf dem Bildschirm anzuzeigen. | Im verborgenen Modus wird nur der Reiter angezeigt. Das Fenster selbst ist komplett verborgen. Dies kann nützlichen sein, um mehr Informationen auf dem Bildschirm anzuzeigen. | ||
== Speichern einer Layout Konfiguration == | |||
Im Menüpunkt {{Manual_MenuText|Settings|Layout}} kann eine individuelle Layout-Konfiguration gespeichert und wiederhergestellt werden. Außerdem wird sie beim Speichern eines Projektes mit darin gespeichert. Daher erscheint standardmäßig nach dem Laden eines Projekts eine Abfrage, ob man das im Projekt gespeicherte Layout ebenfalls wiederherstellen möchte (siehe Abbildung X.3) | Im Menüpunkt {{Manual_MenuText|Settings|Layout}} kann eine individuelle Layout-Konfiguration gespeichert und wiederhergestellt werden. Außerdem wird sie beim Speichern eines Projektes mit darin gespeichert. Daher erscheint standardmäßig nach dem Laden eines Projekts eine Abfrage, ob man das im Projekt gespeicherte Layout ebenfalls wiederherstellen möchte (siehe Abbildung X.3) | ||
{{Bild_mit_Unterschrift |DMXC3_Manual_Panelkonzept_Abfrage.png|X.3|Layout-Abfrage beim Öffnen eines Projektes|center|700px}} | {{Bild_mit_Unterschrift |DMXC3_Manual_Panelkonzept_Abfrage.png|X.3|Layout-Abfrage beim Öffnen eines Projektes|center|700px}} | ||
= Weiterführende Informationen = | |||
Das Panel Konzept basiert auf der Dockpanel Suite von Weifen Luo (Beschreibungstext teilweise übernommen). Weiterführende Informationen findet man auch auf der entsprechenden Webseite<ref>DockManager Webseite: http://www.codeproject.com/KB/miscctrl/DockManager.aspx</ref>. | Das Panel Konzept basiert auf der Dockpanel Suite von Weifen Luo (Beschreibungstext teilweise übernommen). Weiterführende Informationen findet man auch auf der entsprechenden Webseite<ref>DockManager Webseite: http://www.codeproject.com/KB/miscctrl/DockManager.aspx</ref>. | ||
= Links und Referenzen = | |||
<references/> | <references/> | ||
[[en:PanelAssignment_DMXC3]] | [[en:PanelAssignment_DMXC3]] | ||
[[Kategorie: Handbuch DMXControl 3]] | [[Kategorie: Handbuch DMXControl 3]] | ||
Version vom 31. Dezember 2019, 10:40 Uhr
| Panel-Konzept DMXC3 | Artikel beschreibt DMXControl 3.2.0 |
Überblick
DMXControl 3 bietet viele, in Module unterteilte Funktionen. Um diese unterzubringen und sinnvoll zu ordnen, besitzt jedes Modul ein oder mehrere Panels mit funktionsbezogenem Inhalt. Da für verschiedene Anwendungsfälle jeweils andere Panel wichtig sind, besitzt DMXControl 3 ein flexibles Panel-System. Die Module in der Benutzeroberfläche können vom Hauptfenster gelöst oder an dem oberen, unteren, linken oder rechten Rand eines Fensters geheftet werden. Durch diese Flexibiliät kann die Panelanordnung sehr einfach an die eigenen Bedürftnisse angepasst werden und ggfs. Module auf verschiedene Bildschirme verschoben werden.
Nutzung

|
| Abbildung X.1: Anordnungsmöglichkeiten eines Panels |

|
| Abbildung X.1: Anordnungsmöglichkeiten eines Panels |
Ein Panel kann verschoben werden, indem man auf die Titelleiste oder den Reiter des entsprechenden Panels klickt, den Mauszeiger gedrückt hält und auf eines der nun erscheinenden Pfeile zieht (siehe Abbildung X.1) Ein Panel kann auch den übrigen Platz in der Mitte einnehmen.
Wichtige Merkmale
- Ein "freies" Fenster ist an keiner Seite angeheftet
- Ein "pane" bzw. panel ist ein Container für mehrere Fenster
- Das Symbol mit den Andockmöglichkeiten zeigt an, an welcher Stelle ein Fenster angedockt werden kann. Es ist sowohl im Hauptfenster als auch in jedem Panel verfügbar. Die Position nach dem Andocken wird durch ein blaues Rechteck angezeigt
- Alle Fenster werden über das Betriebssystem (z.B. Microsoft Windows) erstellt und können über das "X" in der oberen rechten Ecke geschlossen werden. Das "X" schließt immer nur das aktive Fenster. Sollte es mehrere Fenster in einem Panel geben, so bleiben alle anderen Fenster weiterhin geöffnet
- Die Reißzwecke (senkrecht) ist das kleine Symbol, das erscheint, wenn ein Fenster dauerhaft angezeigt wird. Klickt man auf die Reißzwecke, so wird dieses Fenster ausgeblendet und erscheint erst dann wieder, wenn man das dazugehörige Symbol am Bildrand klickt
- Ein Panel kann auch in zwei verschiedene Panels geteilt werden
- Verschiedene Fenster können sich ein Panel teilen, wobei lediglich das oberste angezeigt wird. Die anderen sind dann ausgeblendet, aber über einen Reiter sichtbar
| |
"pane" bedeutet (Fenster-)Scheibe. Da es keine geeignete deutsche Informatik-gerechte Übersetzung gibt, bleiben wir bei den Begriffen "pane" bzw. "panel"/Panel (Rahmenelement, Eingabefeld bzw. Konsole) |
Panel
Ein Panel kann mehr als ein Modul-Fenster unterbringen. Es wird automatisch erzeugt, wenn weitere Modul-Fenster darin eingebettet werden. Alle Fenster werden durch einen Reiter repräsentiert. Ein Klick auf den Reiter führt dazu, dass das entsprechende Fenster angezeigt wird.
Es gibt verschiedene Möglichkeiten für das Lösen eines Panel-Fenster aus dem Hauptfenster, um ein freies Fenster zu bekommen.
- Nach der Erzeugung ist es schon gelöst
- Durch einen Doppelklick auf den blauen oder grauen Kopf des Fensters
- Durch einen Doppelklick auf den Reiter eines eingebetteten Fensters
- Durch ein Klicken und halten der linken Maustaste auf den Fenster-Kopf oder den Reiter und anschließendem ziehen auf die gewünschte Position
Ein freies Fenster kann jederzeit überall hingezogen und angedockt werden. Selbst in jedem freien Fenster gibt es die Möglichkeit des Andockens und der Aufteilung.
Felder aufteilen
Wird ein freies Fenster mit dem Mauszeiger über ein Feld gezogen, so stehen verschiedene Möglichkeiten zum Andocken zur Auswahl. Es ist möglich, beide Fenster auf einem Feld zu platzieren, so dass beide Fenster jeweils die Hälfte eines Feldes einnehmen. Dies kann horizontal oder vertikal erfolgen.
Im obigen Beispiel würde das freie Fenster "Projekt Explorer" beim Loslassen den Platz mit dem Programmer-Panel teilen.
Felder teilen (Pane Sharing )
Als Alternative zum Aufteilen in Felder ist, dass sich zwei Modul-Fenster ein Feld teilen. Das Fenster, welches angezeigt wird, kann mittels Reiter ausgewählt werden. Um ein Feld zu teilen, zieht man ein freies Fenster mit den Mauszeiger in die Mitte der angezeigten Vorschläge.
Es gibt also zwei Möglichkeiten, ein weiteres Fenster in ein Feld zu integrieren:
- Andocken an einer der vier Seiten
- Ausfüllen des freien Raums in der Mitte des Fensters
Werden mehrere Fenster in ein kleines Feld gezogen, werden links und rechts kleine Pfeile angezeigt, damit auch verborgene Reiter sichtbar werden.
Versteckte Fenster (Hideaway Forms)
Wenn man auf die Reißzwecke eines Feldes klickt (neben dem "X" zum Schließen), wird dieses Panel gelöst. Das Panel wird "losgepinnt" und wird als Reiter am Rande des Bildschirms angezeigt. Die verbleibenden Fenster teilen sich jetzt den neugewonnenen Platz.

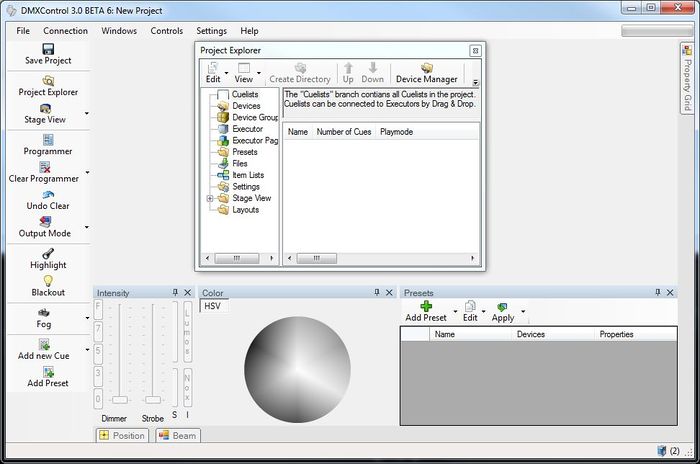
|
| Abbildung X.2: Ansicht mit mehreren versteckten Fenstern |

|
| Abbildung X.2: Ansicht mit mehreren versteckten Fenstern |
In diesem Beispiel gibt es drei automatisch verborgene Fenster (siehe Reiterstreifen: Property Grid; Position und Beam).
Auto-Verbergen (Auto-Hide)
Das Andockfenster hat eine Auto-Verbergen Funktion, die sich als sehr nützlich erweisen kann. Ist ein Feld verborgen, so wird dies am äußersten Bildrand angezeigt.
Auto-Verbergen hat drei verschiedene Modi:
- Verbergen
- Ausklappen - wenn man mit dem Mauszeiger darüber fährt
- Ausklappen beim Anklicken
Im verborgenen Modus wird nur der Reiter angezeigt. Das Fenster selbst ist komplett verborgen. Dies kann nützlichen sein, um mehr Informationen auf dem Bildschirm anzuzeigen.
Speichern einer Layout Konfiguration
Im Menüpunkt « Settings »⇒ « Layout » kann eine individuelle Layout-Konfiguration gespeichert und wiederhergestellt werden. Außerdem wird sie beim Speichern eines Projektes mit darin gespeichert. Daher erscheint standardmäßig nach dem Laden eines Projekts eine Abfrage, ob man das im Projekt gespeicherte Layout ebenfalls wiederherstellen möchte (siehe Abbildung X.3)

|
| Abbildung X.3: Layout-Abfrage beim Öffnen eines Projektes |
Weiterführende Informationen
Das Panel Konzept basiert auf der Dockpanel Suite von Weifen Luo (Beschreibungstext teilweise übernommen). Weiterführende Informationen findet man auch auf der entsprechenden Webseite[1].
Links und Referenzen
- ↑ DockManager Webseite: http://www.codeproject.com/KB/miscctrl/DockManager.aspx