| DDF DMXC2 |
Hinweis:
{{{1}}}
Überblick
DDF ist die Abkürzung für "Device Definition File". Die DDF's sind die Gerätebeschreibung (Fixtures) in DMXControl, sie dienen dazu DMXControl die Funktionen des angeschlossenen DMX-Geräts mitzuteilen. Im DDF wird die Anzahl der benuzten Kanäle des DMX-Geräts definiert und ebenso die mögliche Steuerelemente wie:
- Positionseingabe-Steuerelement z.B. bei Movingheads und Scannern.
- RGB- bzw. CMY-Farbauswahl-Steuerelement zur Farbmischung bei z.B LED-Scheinwerfer oder Farbmischeinheiten bei Movingheads.
- Dropdown-Steuerelement
- Button-Steuerelement usw.
Die DDF's werden in der "Grafischen Bühnenansicht" mit einem Icon des Geräts angezeigt (siehe Bild 1), hier kann dann auch durch einen Klick auf das Icon, auf das DDF-Fenster mit den Steuerelementen zugegriffen werden (siehe Bild 2). Die Beschreibung der DMX-Geräten erfolgt in einem XML-Format, das durch DMXControl in die interne Gerätebeschreibung übersetzt wird. Die DDF's finden sich im Unterordner "Devices" des DMXControl-Hauptverzeichnisses. Die zugehörigen Icon-Bilder, welche in der "Grafischen Bühnenansicht" angezeigt werden, liegen in einem weiteren Unterordner namens "Images".
Vorgefertigte DDFs, die nicht bei der Installation mitgeliefert wurden, können Sie evtl. von der DMXControl-Homepage in der Gerätebibliothek[1] beziehen.
DDF's können auf einfache Weise mit einem XML-Editor (z.B. PSPad[2]) oder auch mit dem DDFCreator erstellt werden. Sowohl die Erstellung eines DDF's mit einem XML-Editor als auch mit dem DDFCreator haben Vor- und Nachteile. Das Umschreiben eines bestehenden DDF's läst sich mit einem XML-Editor wesentlich schneller bewerkstelligen als mit dem DDFCreator, dagegen ist man mit dem DDFCreator wesentlich schneller bei der Erstellung einer neuen DDF-Oberfläche, mit Slidern, Buttons usw.
Egal ob man nun den DDFCreator bevorzugt oder den XML-Editor, bei beiden benötigt man ein entsprechendes Hintergrundwissen um ein funktionierendes DDF zu erstellen. Dieses Wissen sollen Ihnen die nachfolgenden Kapitel vermittelt werden, unter anderem dient die Sprachreferenz als Nachschlagewerk
Beschreibung
XML (eXtensible Markup Language) ist eine im Internet sehr gebräuchliche Sprachsyntax, die z.B. in anderen Dialekten bei Webseiten oder WAP-Seiten verwendet wird. Aber sie müssen kein Experte sein, um eine neue Gerätebeschreibung zu manuell zu erstellen. Folgende einfache Hinweise genügen:
- Bitte achten Sie darauf, dass Ihr Editor keine (unsichtbaren) Steuerzeichen abspeichert. Beim Windows-Editor oder PSPad wird es keine Probleme geben. Falls Sie Word o.ä. verwenden wollen, sollten Sie die Datei im Textformat speichern.
- Der DMXControl-Dialekt von XML verlangt zu jedem öffnenden Tag („<tag>“) immer ein schliessendes Tag („</tag>“). Nur die Tags der letzten Ebene werden gleich implizit abgeschlossen (z.B. <item caption= "Weiss" value="0" />).
- Die Endzeichen „/>“ und „</tag>“ sind semantisch äquivalent, also auch „<item caption="Weiss" value="0" > </item>“ ist gültig.
- Jeder Tag kann Attribute besitzen, die Sie unten in der Tabelle erklärt finden. Jeder Attributwert wird mit einem Gleichheitszeichen eingeleitet und der Wert muss immer in Doppelapostrophe eingeschlossen sein.
- Alle Tag- und Attribut-Bezeichner werden bei DMXControl in kleinen Buchstaben notiert.
- Die Tags sind hierarchisch zu definieren. Das sollten sie über entsprechende Einrückungen auch kenntlich machen.
- Die Reihenfolge der Attribute eines Tags ist in der Regel egal. Wo es ausnahmsweise doch auf die Reihenfolge ankommt, wird unten explizit beschrieben.
- Kommentarzeilen werden in der Form notiert „<! —Das ist ein Kommentar —>“
- Sie können sich xml-files (somit auch die DMX devices files) in übersichtlicher Form z.B. mit dem Internet Explorer anschauen.
So, das war es schon - schauen wir uns ein einfaches Beispiel an.
Beispiel: Gedimmter Scheinwerfer
Jedes Gerät sollte ein treffendes Icon erhalten, um in Bühnendarstellung eine angepasste Darstellung zu erhalten. Dieses Icon wird im Unterverzeichnis Images (Root:\Programme\DMXControl\Devices\Images) abgelegt.
| |
Die Icons können in DMXControl hinterher noch geändert werden. (Kontextmenü der grafischen Bühnenansicht). |
Die vorangestellten Zeilennummern des folgenden XML-Beispielfiles sind nicht einzufügen; sie dienen nur der Beschreibung des Beispiels:
1 <?xml version="1.0" encoding="ISO-8859-1"?>
2 <device image="light.gif" initsequence=“set 0 128“ >
3 <channels>
4 <function channel="0" minvalue="0" maxvalue="255" name="Helligkeit" fade="yes" />
5 </channels>
6 <form width="177" height="85">
7 <deviceimage top="0" left="0" />
8 <devicename top="0" left="40" />
9 <deviceadress top="16" left="40" />
10 <slider channel="0" startvalue="0" endvalue="255" top="40" left="0" height="41" width="176" default="0" />
11 </form>
12 </device>
| Zeile 1 | teilt dem Parser die verwendete XML-Version mit. |
| Zeile 2 | definiert die globale Beschreibung des neuen Gerätetyps inklusive Verweis auf das zu verwendende Icon und einer Initialisierung des Gerätes (die optionale initsequence wurde hier demonstriert, ist aber bei einem Scheinwerfer nur bedingt sinnvoll. Der Dimmerkanal wird hier bei der Initialisierung auf DMX-Wert 128 gesetzt (50%)). |
| Zeile 3 | zwischen Zeile 3 und 5 werden die DMX-Kanäle des Geräts definiert. |
| Zeile 4 | ist die Kanalbeschreibung des ersten Kanals. Wichtig ist das die Kanalnummern immer bei Null anfangen, d.h. der erste Kanal ist channel="0" . Außerdem werden hier noch andere Parameter, sowie der Kanalname gesetzt. |
| Zeile 6 | die Zeilen 6-9 beschreiben das Form, also die grafischen Koordinaten im Kontextmenü für das Gerätebild, Namen und Startadresse in der Einheit „Pixel“. |
| Zeile 10 | hier folgen nun die Bedienelemente mit ihren Eigenschaften, in diesem Beispiel ein slider mit seinen grafischen Koordinaten und der Zuordnung zum betreffenden Kanal. Für andere Gerätetypen könnten hier auch Bedienelemente wie Radiobuttons, Dropdowns oder Buttons deklariert werden. |
Die drei Buttons rechts oben (siehe Bild 3) Pin-Button, Move-Button, Close-Button werden standardmäßig generiert.
DDF erstellen
Bevor Sie ein neues DDF erstellen, schauen Sie bitte auf unserer Webseite in der Gerätebibliothek[1] nach, ob es schon eine passende oder ähnliche Definitionen für Ihr Gerät gibt.
Um ein neues DDF zu erstellen, modifizieren Sie am besten ein existierendes DDF eines ähnlichen Gerätes.
Dies geht gerade mit dem textbasierten Ändern wesentlich schneller als mit dem DDF Creator. Wenn Sie Ihre Arbeit abgeschlossen haben, legen Sie einfach das xml-file im DMXControl- Verzeichnis in das Unterverzeichnis „devices“ in Ihrer DMX-Installation ab und speichern das entsprechende gif-Bild (im Format 32x32 Pixel, dabei hat sich der Transparenzmode bewährt) im Unterverzeichnis „images“ im „device“-Verzeichnis ab. Das Gerät sollte so beim nächsten Start von DMXControl sichtbar sein.
Sprachübersicht
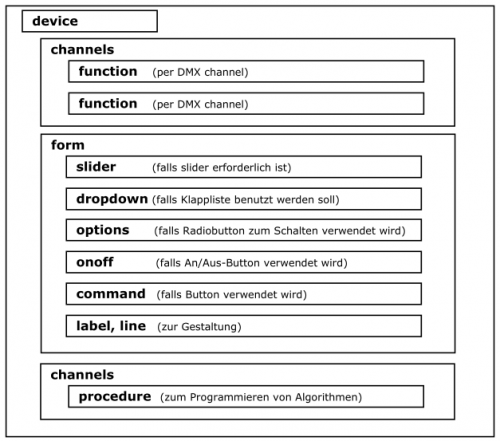
Jede Beschreibung enthält vier Hauptteile (siehe Bild 4):
- Beschreibung globaler Eigenschaften "device" (im Beispiel Gedimmter Scheinwerfer Zeile 1-2)
- Beschreibung der einzelnen DMX-Kanäle "channels" (im Beispiel Gedimmter Scheinwerfer Zeile 3-5)
- Beschreibung des grafischen Kontextmenüs "form" (im Beispiel Gedimmter Scheinwerfer Zeile 6-11)
- Prozedurcode (optional, im Beispiel nicht enthalten)
Alle Forms-Elemente müssen mit grafischen Koordinaten zur Positionierung auf dem DDF-Form
versehen werden. Die Elemente „Label“ und „Line“ sind passiv und dienen nur der Gestaltung der Oberfläche. Die restlichen aktiven Elemente der Form (auch Steuerelemente genannt, z.B. onoff)
können zur aktiven Steuerung des DMX-Gerätes eingesetzt werden.
Grafische Elemente
Das Bild 5 zeigt eine Übersicht über alle unterstützten grafischen Elemente. In den Erklärungstexten ist eine Zuordnung zu den erforderlichen Syntaxelementen vorgenommen.
Das nachfolgende Bild 6 illustriert die Bedeutung der grafischen Koordinaten der Steuerelemente:
Funktionale Elemente
Die aktiven Steuerungselemente interagieren in 3 möglichen Konzepten mit DMXControl bzw. dem Gerät, wobei bei der Definition eines konkreten Steuerelementes genau ein Konzept ausgewählt wird:
| Konzept | Beschreibung | Beispiel | |
|---|---|---|---|
| 1 | Channel/Value concept | Über das channel-Attribut wird das Steuerelement einem konkreten Kanal zugeordnet. Im Steuer- element werden konkrete Werte oder Wertebereiche definiert, die bei der Betätigung des Steuer- elementes gesetzt werden. | - option Liste caption="Sternenhimmel" value="165" - Wertebereich des Schiebereglers startvalue="0" endvalue="255" |
| 2 | Sequences | Eine Anweisungsfolge wird im Steuerelement als String definiert, die beim Betätigen ausgeführt wird. | clicksequence= “set 1 75; set 2 100“ |
| 3 | Action/Procedures | Eine separat definierte Prozedur enthält komplexere Programm- anweisungen. Die Prozedur wird über das Action-Attribut zuge- ordnet und bei jedem Betätigen des Steuerelementes ausgeführt. | action="SetGobo" |
Insbesondere bedeutet das, dass Channel-Attribut und das Action-Attribut alternativ in den Steuer
elementen zu verwenden sind.
| |
Für viele Anwendungen sind die ersten beiden Konzepte ausreichend. |
So wie die Komplexität und Mächtigkeit der 3 Konzepte anwächst, steigen auch die Laufzeitanforderungen. Daher sollte immer die einfachste Variante zur Lösung einer Aufgabe gewählt werden.
Auch bei der Kanalbeschreibung kann ein Action-Attribut verwendet werden. Das bedeutet, dass die Prozedur bei jeder Änderung des Kanal-Wertes aufgerufen wird. In Bild 7 ist ein Beispiel aufgezeigt, wie verschiedene Steuerelemente mit den Kanälen interagieren können. Die Kanalwerte werden über „channel_n“ adressiert und können über die oben genannten 3 Konzepte gesetzt werden. Der aktuelle Wert, der mit einem Steuerelement verbunden ist, wird über ein dem Steuerelement zugeordneten frei wählbaren Namen (Referenz) adressiert, hier mit „control_n“ bezeichnet.
Im nachfolgenden Beispiel sind drei Steuerelementen „actions“ und zusätzlich „Referenznamen“ zugeordnet. Diese actions können einen oder mehrere Channel-Werte setzen und sollten daher in der Regel mit „SetName“ bezeichnet werden. Weiterhin ist eine „action“ den channel_3 zugeordnet.
Das ist dafür vorgesehen, die aktuellen Kanal-Werte zu lesen und den Steuerelementen mitzuteilen. Daher wird eine solche Prozedur in der Regel den Namen „GetName“ bekommen, da sie aktuelle Kanalwerte lesen muss.
| |
Die Beschriftungen der Buttons haben hier keine Bedeutung. |
Syntax
Dieses Kapitel beschreibt die Syntax der Device- und Forms-Konfigurationsfiles von DMXControl.
Generische Attribute
| |
Zur Verkürzung der nach folgenden Tabellen werden sich oft wiederholende Attribute mit gleicher Bedeutung hier einmal global beschrieben. |
| Referenz | Attribut | Hierachie und Eigenschaft | Bemerkung | Beispiel |
|---|---|---|---|---|
| GP1 | value | Zugeordneter DMX-Wert | Byte | 0, 128, 255 |
| GP2 | caption | Beschreibender Aufzählungs- wert. Erklärender Name für eine Einstellung. |
string | Dimmer, Strobe, usw. |
| GP3 | top | Relative y-Koordinate des Elementes von der linken oberen Ecke |
integer | top=“150“ |
| GP4 | left | Relative x-Koordinate des Elementes von der linken oberen Ecke. |
integer | left=“100“ |
| GP5 | width | Breite des Elements | integer | width=“80“ |
| GP6 | height | Höhe des Elements | integer | height=“30“ |
| |
Alle Koordinatenangaben (top, left, width, height) werden in Pixel angegeben. |
====Gerätebeschreibung===={| class="wikitable centered" |- style="vertical-align:top;"! Tag !! Attribut !! Hierachie und Eigenschaft !! Bemerkung !! Beispiel |- style="vertical-align:top;"|style="width: 50px"| <device>|style="width: 75px"| |style="width: 200px | Level 1|style="width: 100px"| |style="width: 100px"| |- style="vertical-align:top;"|style="width: 50px"| |style="width: 75px"| image|style="width: 200px | Dateiname des Icons.|style="width: 100px"| string,
Filename.gif|style="width: 100px"| Moon.gif|- style="vertical-align:top;"|style="width: 50px"| |style="width: 75px"| initsequence|style="width: 200px | Setzt Initialwerte für die
einzelnen DMX-Kanäle des
Gerätes|style="width: 100px"| Optionale Benutzung z.B. für Scanner/MH Startposition|style="width: 100px"| set 0 15;
set 7 128;|- style="vertical-align:top;"|style="width: 50px"| <information>|style="width: 75px"| |style="width: 200px | Level 2
Ergänzender Kommentar. |style="width: 100px"| |style="width: 100px"| |- style="vertical-align:top;"|style="width: 50px"| <name> |style="width: 75px"| |style="width: 200px | Level 3
Beliebiger Text|style="width: 100px"| |style="width: 100px"| Custom
Scanner|- style="vertical-align:top;"|style="width: 50px"| <vendor> |style="width: 75px"| |style="width: 200px | Level 3
Beliebiger Text (Hersteller)|style="width: 100px"| optional|style="width: 100px"| Showtec|- style="vertical-align:top;"|style="width: 50px"| <deviceidentifier>|style="width: 75px"| |style="width: 200px | Level 3
Herstellerbezeichnung. |style="width: 100px"| optional|style="width: 100px"| TG-3|- style="vertical-align:top;"|style="width: 50px"| <author>|style="width: 75px"| |style="width: 200px | Level 3
informativ. |style="width: 100px"| optional|style="width: 100px"| |- style="vertical-align:top;"|style="width: 50px"| <information>|style="width: 75px"| |style="width: 200px | Level 2
Ergänzender Kommentar. |style="width: 100px"| |style="width: 100px"| |- style="vertical-align:top;"|style="width: 50px"| <information>|style="width: 75px"| |style="width: 200px | Level 2
Ergänzender Kommentar. |style="width: 100px"| |style="width: 100px"| |- style="vertical-align:top;"|style="width: 50px"| <information>|style="width: 75px"| |style="width: 200px | Level 2
Ergänzender Kommentar. |style="width: 100px"| |style="width: 100px"| |- style="vertical-align:top;"|style="width: 50px"| <information>|style="width: 75px"| |style="width: 200px | Level 2
Ergänzender Kommentar. |style="width: 100px"| |style="width: 100px"| |- style="vertical-align:top;"|style="width: 50px"| <information>|style="width: 75px"| |style="width: 200px | Level 2
Ergänzender Kommentar. |style="width: 100px"| |style="width: 100px"| |- style="vertical-align:top;"|style="width: 50px"| <information>|style="width: 75px"| |style="width: 200px | Level 2
Ergänzender Kommentar. |style="width: 100px"| optional |style="width: 100px"| TG-|- style="vertical-align:top;"|style="width: 50px"| <information>|style="width: 75px"| |style="width: 200px | Level 2
Ergänzender Kommentar. |style="width: 100px"| |style="width: 100px"| |}
Tipps
Links und Referenzen
- ↑ 1,0 1,1 Link Gerätebibliothek:http://www.DMXControl.de/Geraetedefinitionen/Geraetebibliothek.html
- ↑ Link XML-Editor PSPad:http://www.PSPad.de