Lektion 4 Tut3: Unterschied zwischen den Versionen
Jkuehn (Diskussion | Beiträge) |
|||
| Zeile 11: | Zeile 11: | ||
}} | }} | ||
| − | = Überblick = | + | == Überblick == |
| − | Diese Lektion zeigt | + | Diese Lektion zeigt Ihnen den StageView - eine grafische 2D-Ansicht der Geräte auf der Bühne zur Unterstützung beim Programmieren. |
| − | = Lektion 4: Die Liveansicht (StageView | + | == Lektion 4: Die Liveansicht (StageView) == |
| − | Das StageView-Tool (Bühnenansicht) ist eines von mehreren Werkzeugen im Tool-Menü. Beim Erstellen von Geräten und Gruppen werden automatisch Icons in der StageView-Ansicht erzeugt. | + | Das StageView-Tool (Bühnenansicht) ist eines von mehreren Werkzeugen im Tool-Menü. Beim Erstellen von Geräten und Gruppen werden automatisch Icons in der StageView-Ansicht erzeugt. Sie können diese Icons mit Hilfe der Maus an jeden beliebigen Ort verschieben. Damit bietet sich Ihnen eine einfache Möglichkeit, Ihre Lightshow in 2D zu präsentieren und alles immer im Blick zu haben, zumal die Icons animiert sind. |
| − | Es ist hilfreich, ein Hintergrundbild für eine bessere Platzierung zu laden. | + | Es ist hilfreich, ein Hintergrundbild für eine bessere Platzierung der Scheinwerfer zu laden. Klicken Sie dazu mit der rechten Maustaste in den StageView und wählen im nun erscheinenden Popupmenü den Eintrag "Edit Background". Andere Hintergrundbilder können unter ".../DMMXControl3.0/Kernel/Pictures" eingefügt werden. |
| − | Außerdem ist es möglich, mehrere StageViews zu erstellen | + | Außerdem ist es möglich, mehrere StageViews zu erstellen. Die unterschiedliche Ansichten werden dann als verschiedene LiveViews im Project Exlorer verwaltet. So kann man für jeden Auftrittsort ein eigenes StageView erstellen oder seine Geräte in verschiedene Ansichten eines Veranstaltungsortes aufteilen. |
| − | Um Geräte oder Gerätegruppen in einen StageView einzufügen, kann man in dem Projekt Explorer Geräte per Drag and Drop in das jeweilige LiveView ziehen. | + | Um Geräte oder Gerätegruppen in einen StageView einzufügen, kann man in dem Projekt Explorer Geräte per Drag and Drop in das jeweilige LiveView ziehen. In der aktuellen Beta-Version ist es nicht möglich, Geräte aus dem Projekt Explorer auch direkt in das entsprechende StageView-Panel zu ziehen. |
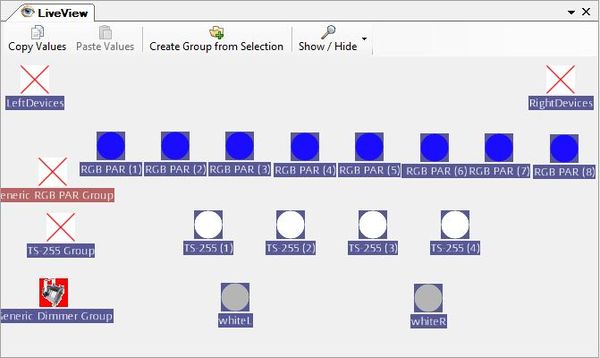
| + | {{Bild_mit_Unterschrift |DMXC3L04 liveView.JPG|1|Ansicht des StageViews|center|600px}} | ||
| − | + | Die Liveansicht unterscheidet „Einzellampen-Icons" und "Gruppen-Icons". Wenn Sie ein Gruppen-Icon auswählen, werden alle folgenden Aktionen bei jedem Gruppenmitglied angewendet. | |
| − | |||
| − | Die Liveansicht unterscheidet „Einzellampen-Icons" und "Gruppen-Icons". Wenn | ||
Es gibt einige Tasten, die für die Bedienung des StageView interessant sind. Mit diesen Tasten wird das Ausrichten und Verschieben der Geräte vereinfacht: | Es gibt einige Tasten, die für die Bedienung des StageView interessant sind. Mit diesen Tasten wird das Ausrichten und Verschieben der Geräte vereinfacht: | ||
| − | * | + | * Sie können zum Beispiel mehrere Geräte selektieren, indem Sie einen Rahmen um die entsprechenden Geräte ziehen, siehe Bild unten zur Erzeugung der Gruppe "rechte Geräte" (dies ist nur eine temporäre Gruppierung, nicht zu verwechseln mit den default-Gruppen). Mittels ""create devive group" Button kann man permanente Gruppen definieren. |
* Oder auch die Selektion einzelner Geräte mittels gedrückter "STRG/CTRL" Taste. Das ist auch hifreich bei der Positionierung mehrere Geräte. | * Oder auch die Selektion einzelner Geräte mittels gedrückter "STRG/CTRL" Taste. Das ist auch hifreich bei der Positionierung mehrere Geräte. | ||
* Mit der Tastenkombination Shift-"M" (Matrix) kann man durch gedrückter Taste und dem Ziehen mit der Maus eine Matrix aus den selektierten Geräten erzeugen. | * Mit der Tastenkombination Shift-"M" (Matrix) kann man durch gedrückter Taste und dem Ziehen mit der Maus eine Matrix aus den selektierten Geräten erzeugen. | ||
* Mit der Tastenkombination Shift-"F" (dem sogennanten "Fanning") kann man Geräte linear zueinander ausrichten. | * Mit der Tastenkombination Shift-"F" (dem sogennanten "Fanning") kann man Geräte linear zueinander ausrichten. | ||
* Mit der Tastenkombination Shift-"C" (Circle -> Kreis) kann man mehrere Geräte in Form eines Kreises anordnen. | * Mit der Tastenkombination Shift-"C" (Circle -> Kreis) kann man mehrere Geräte in Form eines Kreises anordnen. | ||
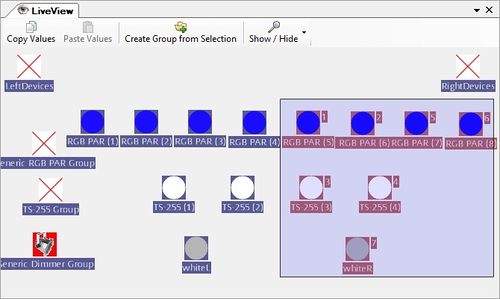
| − | + | {{Bild_mit_Unterschrift |DMXC3L04 liveView groups.jpg|2|Ansicht des Project Explorers|center|500px}} | |
| − | |||
Mittels Show/Hide-Button kann festgelegt werden, welche Attribute zu den Icons angezeigt werden sollen. | Mittels Show/Hide-Button kann festgelegt werden, welche Attribute zu den Icons angezeigt werden sollen. | ||
==Übung== | ==Übung== | ||
| − | + | 1) Versuche durch verschieben der Icons, eine Gruppe von Geräten zu erzeugen, die die gleiche Anordnung wie oben zeigt. | |
| − | + | <br> | |
| − | + | 2) Markiere eine Gruppe von Geräten und wende die Panels im Menü "Property Panel" an (unten, drücke vorher den "Lumos" Button im intensity panel) | |
| − | |||
| − | |||
| − | |||
| − | |||
{{NavigationTop-Tut3 | {{NavigationTop-Tut3 | ||
| zurückLink = Lektion_3_Tut3 | | zurückLink = Lektion_3_Tut3 | ||
Version vom 29. Dezember 2012, 21:41 Uhr
| Erste Schritte: Lektion 4 Tut3 |
Überblick
Diese Lektion zeigt Ihnen den StageView - eine grafische 2D-Ansicht der Geräte auf der Bühne zur Unterstützung beim Programmieren.
Lektion 4: Die Liveansicht (StageView)
Das StageView-Tool (Bühnenansicht) ist eines von mehreren Werkzeugen im Tool-Menü. Beim Erstellen von Geräten und Gruppen werden automatisch Icons in der StageView-Ansicht erzeugt. Sie können diese Icons mit Hilfe der Maus an jeden beliebigen Ort verschieben. Damit bietet sich Ihnen eine einfache Möglichkeit, Ihre Lightshow in 2D zu präsentieren und alles immer im Blick zu haben, zumal die Icons animiert sind.
Es ist hilfreich, ein Hintergrundbild für eine bessere Platzierung der Scheinwerfer zu laden. Klicken Sie dazu mit der rechten Maustaste in den StageView und wählen im nun erscheinenden Popupmenü den Eintrag "Edit Background". Andere Hintergrundbilder können unter ".../DMMXControl3.0/Kernel/Pictures" eingefügt werden.
Außerdem ist es möglich, mehrere StageViews zu erstellen. Die unterschiedliche Ansichten werden dann als verschiedene LiveViews im Project Exlorer verwaltet. So kann man für jeden Auftrittsort ein eigenes StageView erstellen oder seine Geräte in verschiedene Ansichten eines Veranstaltungsortes aufteilen.
Um Geräte oder Gerätegruppen in einen StageView einzufügen, kann man in dem Projekt Explorer Geräte per Drag and Drop in das jeweilige LiveView ziehen. In der aktuellen Beta-Version ist es nicht möglich, Geräte aus dem Projekt Explorer auch direkt in das entsprechende StageView-Panel zu ziehen.

|
| Abbildung 1: Ansicht des StageViews |
Die Liveansicht unterscheidet „Einzellampen-Icons" und "Gruppen-Icons". Wenn Sie ein Gruppen-Icon auswählen, werden alle folgenden Aktionen bei jedem Gruppenmitglied angewendet.
Es gibt einige Tasten, die für die Bedienung des StageView interessant sind. Mit diesen Tasten wird das Ausrichten und Verschieben der Geräte vereinfacht:
- Sie können zum Beispiel mehrere Geräte selektieren, indem Sie einen Rahmen um die entsprechenden Geräte ziehen, siehe Bild unten zur Erzeugung der Gruppe "rechte Geräte" (dies ist nur eine temporäre Gruppierung, nicht zu verwechseln mit den default-Gruppen). Mittels ""create devive group" Button kann man permanente Gruppen definieren.
- Oder auch die Selektion einzelner Geräte mittels gedrückter "STRG/CTRL" Taste. Das ist auch hifreich bei der Positionierung mehrere Geräte.
- Mit der Tastenkombination Shift-"M" (Matrix) kann man durch gedrückter Taste und dem Ziehen mit der Maus eine Matrix aus den selektierten Geräten erzeugen.
- Mit der Tastenkombination Shift-"F" (dem sogennanten "Fanning") kann man Geräte linear zueinander ausrichten.
- Mit der Tastenkombination Shift-"C" (Circle -> Kreis) kann man mehrere Geräte in Form eines Kreises anordnen.

|
| Abbildung 2: Ansicht des Project Explorers |
Mittels Show/Hide-Button kann festgelegt werden, welche Attribute zu den Icons angezeigt werden sollen.
Übung
1) Versuche durch verschieben der Icons, eine Gruppe von Geräten zu erzeugen, die die gleiche Anordnung wie oben zeigt.
2) Markiere eine Gruppe von Geräten und wende die Panels im Menü "Property Panel" an (unten, drücke vorher den "Lumos" Button im intensity panel)
| |||||||||||||