Lektion 3 Tut3: Unterschied zwischen den Versionen
K |
|||
| (29 dazwischenliegende Versionen von 7 Benutzern werden nicht angezeigt) | |||
| Zeile 3: | Zeile 3: | ||
| ueberschrift = Erste Schritte: {{PAGENAME}} | | ueberschrift = Erste Schritte: {{PAGENAME}} | ||
}} | }} | ||
| − | + | {{NavigationTop-Tut3 | |
| − | {{ | + | | zurückLink = Lektion_2_Tut3 |
| − | + | | zurückText = Lektion 2 | |
| + | | vorLink = Lektion_4_Tut3 | ||
| + | | vorText = Lektion 4 | ||
| + | }} | ||
==Überblick== | ==Überblick== | ||
| + | In dieser Lektion stellen wir den Projekt Explorer vor. Die Lektion wird Dir helfen zu verstehen, wie Du Fixtures (Geräte) erstellst und anschließend patchen kannst. Auch werden wir Dir zeigen, wie Gerätegruppen (automatisch) erzeugt werden können. | ||
| − | + | ==Lektion 3: Der Project Explorer== | |
| − | + | Der Ausgangspunkt für die Erstellung von Geräten ist der '''Project Explorer'''. Hier findest Du einen Baum von Verzeichnissen, welcher Dir alle Geräte, Szenen-Listen etc. zeigt. Die Verwaltung wird intuitiv durch Kontextmenüs (rechte Maustaste) oder Buttons realisiert, z.B. für das Hinzufügen oder Löschen von Elementen. | |
| − | + | <br><br> | |
| + | Elemente können auch über Drag&Drop verschoben oder zu anderen Elementen hinzugefügt werden. Ob ein Vorgang erlaubt ist, wird durch das Maussymbol symbolisiert. | ||
| − | Der | + | {{BoxHinweis|Text = Der Project Explorer ist in erster Linie für die Administration (settings, patching, etc.) vorgesehen. Für die Programmierung verweisen wir auf die Stage View sowie für den Live-Betrieb auf die Executoren, das Softdesk oder andere externe Steuerungsmöglichkeiten.}} |
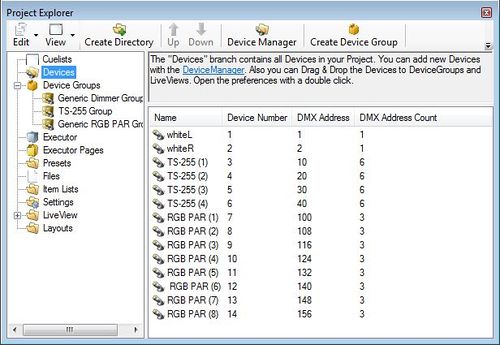
| − | + | {{Bild_mit_Unterschrift |DMXC3L03 projectExplorer.JPG|1|Ansicht des Project Explorers|center|500px}} | |
| − | + | ==Hinzufügen von Geräten== | |
| + | Im folgenden Schritt erstellen wir vier Movinglights des Types "TS-255". Klicke dazu entweder auf den Button '''Device Manager''' in der Menüleiste des Projekt Explorers oder wähle im linken Bereich des Projekt Explorers den Ordner '''Devices''' aus und klicken mit der rechten Maustaste in den rechten Bereich. In dem sich nun öffnenden Popupmenü wählst du den '''Device Manager''' aus. Jetzt musst du auf der linken Seite des Device Managers das gewünschte Gerät aus der Liste heraussuchen und markieren. Klicke anschließend auf den nach rechts zeigenden Doppelpfeil zwischen den beiden Fensterteilen. Trage in dem sich öffnenden Fenster alle erforderlichen Daten ein (dies sollte eigentlich selbsterklärend sein). Achte vor allem darauf, dass Du den Movinglights die richtige Startadresse gibst. | ||
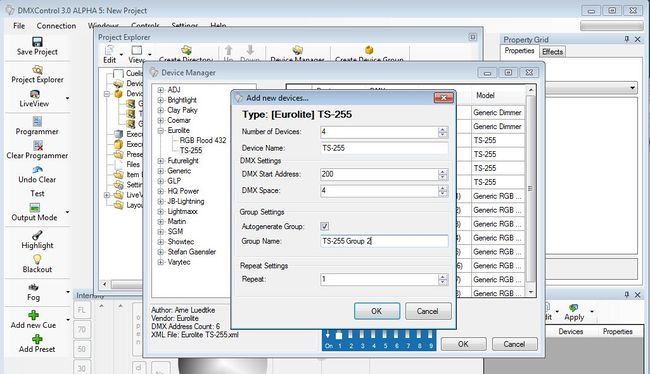
| + | {{Bild_mit_Unterschrift |DMXC3L03 createDevice.JPG|2|Hinzufügen neuer Geräte zum aktuellen Setup|center|650px}} | ||
| − | + | ===Device Groups=== | |
| + | Durch das Setzen des Hakens bei "Autogenerate Group" wird automatisch ein Gruppenelement erstellt, das alle Geräte dieses Schrittes beinhaltet. Durch einen Klick auf '''OK''' werden die Geräte und gegebenenfalls auch die entsprechende Gruppe erzeugt und dem Projekt hinzugefügt. | ||
| − | [[ | + | Man kann auch nutzerdefinierte Gruppen erzeugen. Dazu nutzt man den "Create Device Group" Button. Die neue Gruppe erscheint dann im Unterverzeichnis "Device Groups" und wird als Icon in der StageView hinzugefügt. Per Drag&Drop lassen sich nun z.B. die in Abbildung 3 markierten Geräte zur Device Group hinzufügen. |
| + | In der StageView-Ansicht [[Lektion_4_Tut3|Lektion 4]] funktioniert die Gruppenbildung automatisch. | ||
| − | + | <br> | |
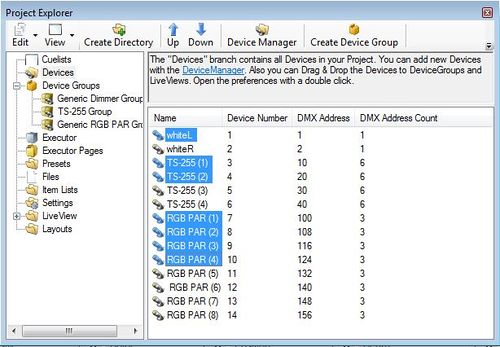
| + | {{Bild_mit_Unterschrift |DMXC3L03_createDeviceGroup.JPG|3|Erstellung einer neuen Device Group|center|500px}} | ||
| − | + | Im Projekt Explorer können auch Elemente durch zwei einzelne Klicks auf den Namen oder über das Kontextmenü (Rechtsklick auf das Element) umbenannt werden. | |
| − | |||
| − | |||
| − | |||
| − | Im Projekt Explorer können auch Elemente | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | Für jedes Element kann über das Kontextmenü der Eintrag "Properties" aufgerufen werden. Hier können weitere Attribute wie "Device Number" oder "Enabled" flag gesetzt werden. | ||
==Übung== | ==Übung== | ||
| − | + | 1) Erstelle alle Geräte wie in Bild 1 gezeigt: 2 Generic Dimmer (als Frontlicht), 4 TS-255 und 8 Generic RGB PARs | |
| − | + | <br> | |
| − | + | 2) Erzeuge zwei zusätzliche Gruppen: alle linken Geräte und alle rechten Geräte und benenne diese Gruppen in "LeftDevices" und "RightDevices" um | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | {{NavigationTop-Tut3 | |
| − | + | | zurückLink = Lektion_2_Tut3 | |
| + | | zurückText = Lektion 2 | ||
| + | | vorLink = Lektion_4_Tut3 | ||
| + | | vorText = Lektion 4 | ||
| + | }} | ||
| + | [[en: Lesson_3_Tut3]] | ||
| + | [[Kategorie: Tutorials DMXControl 3]] | ||
Aktuelle Version vom 21. April 2020, 16:06 Uhr
| Erste Schritte: Lektion 3 Tut3 |
Inhaltsverzeichnis
Überblick
In dieser Lektion stellen wir den Projekt Explorer vor. Die Lektion wird Dir helfen zu verstehen, wie Du Fixtures (Geräte) erstellst und anschließend patchen kannst. Auch werden wir Dir zeigen, wie Gerätegruppen (automatisch) erzeugt werden können.
Lektion 3: Der Project Explorer
Der Ausgangspunkt für die Erstellung von Geräten ist der Project Explorer. Hier findest Du einen Baum von Verzeichnissen, welcher Dir alle Geräte, Szenen-Listen etc. zeigt. Die Verwaltung wird intuitiv durch Kontextmenüs (rechte Maustaste) oder Buttons realisiert, z.B. für das Hinzufügen oder Löschen von Elementen.
Elemente können auch über Drag&Drop verschoben oder zu anderen Elementen hinzugefügt werden. Ob ein Vorgang erlaubt ist, wird durch das Maussymbol symbolisiert.
| |
Der Project Explorer ist in erster Linie für die Administration (settings, patching, etc.) vorgesehen. Für die Programmierung verweisen wir auf die Stage View sowie für den Live-Betrieb auf die Executoren, das Softdesk oder andere externe Steuerungsmöglichkeiten. |

|
| Abbildung 1: Ansicht des Project Explorers |
Hinzufügen von Geräten
Im folgenden Schritt erstellen wir vier Movinglights des Types "TS-255". Klicke dazu entweder auf den Button Device Manager in der Menüleiste des Projekt Explorers oder wähle im linken Bereich des Projekt Explorers den Ordner Devices aus und klicken mit der rechten Maustaste in den rechten Bereich. In dem sich nun öffnenden Popupmenü wählst du den Device Manager aus. Jetzt musst du auf der linken Seite des Device Managers das gewünschte Gerät aus der Liste heraussuchen und markieren. Klicke anschließend auf den nach rechts zeigenden Doppelpfeil zwischen den beiden Fensterteilen. Trage in dem sich öffnenden Fenster alle erforderlichen Daten ein (dies sollte eigentlich selbsterklärend sein). Achte vor allem darauf, dass Du den Movinglights die richtige Startadresse gibst.

|
| Abbildung 2: Hinzufügen neuer Geräte zum aktuellen Setup |
Device Groups
Durch das Setzen des Hakens bei "Autogenerate Group" wird automatisch ein Gruppenelement erstellt, das alle Geräte dieses Schrittes beinhaltet. Durch einen Klick auf OK werden die Geräte und gegebenenfalls auch die entsprechende Gruppe erzeugt und dem Projekt hinzugefügt.
Man kann auch nutzerdefinierte Gruppen erzeugen. Dazu nutzt man den "Create Device Group" Button. Die neue Gruppe erscheint dann im Unterverzeichnis "Device Groups" und wird als Icon in der StageView hinzugefügt. Per Drag&Drop lassen sich nun z.B. die in Abbildung 3 markierten Geräte zur Device Group hinzufügen. In der StageView-Ansicht Lektion 4 funktioniert die Gruppenbildung automatisch.

|
| Abbildung 3: Erstellung einer neuen Device Group |
Im Projekt Explorer können auch Elemente durch zwei einzelne Klicks auf den Namen oder über das Kontextmenü (Rechtsklick auf das Element) umbenannt werden.
Für jedes Element kann über das Kontextmenü der Eintrag "Properties" aufgerufen werden. Hier können weitere Attribute wie "Device Number" oder "Enabled" flag gesetzt werden.
Übung
1) Erstelle alle Geräte wie in Bild 1 gezeigt: 2 Generic Dimmer (als Frontlicht), 4 TS-255 und 8 Generic RGB PARs
2) Erzeuge zwei zusätzliche Gruppen: alle linken Geräte und alle rechten Geräte und benenne diese Gruppen in "LeftDevices" und "RightDevices" um
| |||||||||||||