Lektion 2 Tut3: Unterschied zwischen den Versionen
K |
|||
| (43 dazwischenliegende Versionen von 9 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | + | {{Hauptüberschrift | |
| − | + | | logo = Im-aim.png | |
| − | + | | ueberschrift = Erste Schritte: {{PAGENAME}} | |
| − | + | }} | |
| − | + | {{NavigationTop-Tut3 | |
| + | | zurückLink = Lektion_1_Tut3 | ||
| + | | zurückText = Lektion 1 | ||
| + | | vorLink = Lektion_3_Tut3 | ||
| + | | vorText = Lektion 3 | ||
| + | }} | ||
==Überblick== | ==Überblick== | ||
| + | In dieser Lektion wirst Du lernen, wie man mit dem Panel-System von DMXControl 3 umgeht. Du kannst die Panels beliebig anordnen und die Konfiguration speichern und wiederherstellen. | ||
| − | + | ==Lektion 2: Das Panel-Konzept der DMXControl 3 Benutzeroberfläche== | |
| + | DMXControl 3 stellt eine Menge Fenster (Panels) zur Verfügung. Für verschiedene Anwendungsfälle sind auch jeweils andere Fenster wichtig. Aus diesem Grund nutzt DMXControl 3 ein flexibles Panel-System, mit dem Du Deine eigene Anordnung erstellen kannst. Die Fenster in der Benutzeroberfläche können vom Hauptfenster gelöst oder an den oberen, unteren, linken oder rechten Rand eines Fensters geheftet werden. Diese Flexibilität ermöglicht es Dir, die Benutzeroberfläche sehr einfach an Deine Bedürfnisse anzupassen und ggfs. Fenster auf verschiedene Bildschirme zu verschieben. | ||
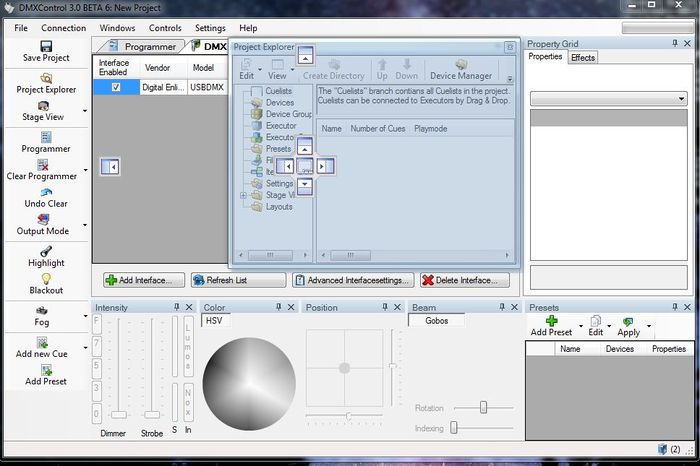
| + | Klicke dazu einfach auf eine Fenstertitelleiste oder einen Reiter und ziehe den Mauszeiger über den transparenten Pfeil, um das Panel an den gewünschten Platz anzudocken. Ein Panel kann auch den übrigen Platz in der Mitte einnehmen. | ||
| + | {{Bild_mit_Unterschrift |DMXC3L02 PanelAssignment.jpg|1|Anordnungsmöglichkeiten eines Panels|center|700px}} | ||
| − | + | Hier sind einige Erklärungen: | |
| − | |||
| − | |||
| − | + | * Ein "freies" Fenster ist an keiner Seite angeheftet. | |
| + | * Ein "pane" bzw. ''panel'' ist ein Container für mehrere Fenster. | ||
| + | * Das Symbol mit den Andockmöglichkeiten zeigt an, wo ein Fenster angedockt werden kann. Es ist sowohl im Hauptfenster als auch in jedem '''panel''' verfügbar. Die Position, wo ein Fenster andockt, wird durch ein blaues Rechteck angezeigt. | ||
| + | * Alle Fenster werden über das Betriebssystem (z.B. Microsoft Windows) erstellt und können über das "X" in der oberen rechten Ecke geschlossen werden. Das "X" schließt immer nur das aktive Fenster. Sollte es mehrere Fenster in einem Panel geben, so bleiben alle anderen Fenster weiterhin geöffnet. | ||
| + | * Die Reißzwecke (senkrecht) ist das kleine Symbol, das erscheint, wenn ein Fenster dauerhaft angezeigt wird. Klickt man auf die Reißzwecke, so wird dieses Fenster ausgeblendet und erscheint erst dann wieder, wenn man das dazugehörige Symbol am Bildrand klickt. | ||
| + | * Ein Panel kann auch in zwei verschiedene Panels geteilt werden | ||
| + | * Verschiedene Fenster können sich ein Panel teilen, wobei lediglich das oberste angezeigt wird. Die anderen sind dann ausgeblendet, aber über einen Reiter sichtbar. | ||
| + | {{BoxHinweis | ||
| + | |Text ="pane" bedeutet (Fenster-)Scheibe. Da es keine geeignete deutsche Informatik-gerechte Übersetzung gibt, bleiben wir bei den Begriffen "pane" bzw. "panel"/Panel (Rahmenelement, Eingabefeld bzw. Konsole).}} | ||
| + | ===Panel === | ||
| + | Ein Panel kann mehr als ein Fenster unterbringen. Ein Panel wird automatisch erzeugt, wenn weitere Fenster darin eingebettet werden. Alle Fenster werden durch einen Reiter angezeigt. Ein Klick auf den Reiter führt dazu, dass das entsprechende Fenster angezeigt wird. | ||
| − | + | Es gibt verschiedene Möglichkeiten für das Lösen eines Fenster aus dem Hauptfenster, um ein freies Fenster zu bekommen. | |
| − | + | * Nach der Erzeugung ist es schon gelöst. | |
| − | + | * Klicke doppelt auf den blauen oder grauen Kopf des Fensters, um es zu lösen. | |
| − | + | * Klicke doppelt auf den Reiter eines eingebetteten Fensters. | |
| − | + | * Klicke und halte die linke Maustaste gedrückt, dann ziehe den Kopf des Fensters auf die gewünschte Position. | |
| − | + | * Klicke auf einen Reiter, halte die linke Maustaste gedrückt und ziehe das Fenster an die gewünschte Position. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | Es gibt verschiedene Möglichkeiten für das | ||
| − | * Nach der Erzeugung ist es schon gelöst | ||
| − | * | ||
| − | * | ||
| − | * Klicke und halte die linke Maustaste gedrückt | ||
| − | * Klicke auf einen | ||
Ein freies Fenster kann jederzeit überall hingezogen und angedockt werden. | Ein freies Fenster kann jederzeit überall hingezogen und angedockt werden. | ||
| Zeile 40: | Zeile 45: | ||
===Felder aufteilen=== | ===Felder aufteilen=== | ||
| + | Wenn Du ein freies Fenster mit dem Mauszeiger über ein Feld ziehest, so werden Dir verschiedene Möglichkeiten zum Andocken geboten. Es ist möglich, beide Fenster auf einem Feld zu platzieren, so dass beide Fenster jeweils die Hälfte eines Feldes einnehmen. Dies kann horizontal oder vertikal erfolgen. | ||
| − | + | Im obigen Beispiel würde das freie Fenster "Projekt Explorer" beim Loslassen den Platz mit dem Programmer-Panel teilen. | |
| − | ===Pane Sharing=== | + | ===Felder teilen (Pane Sharing)=== |
| − | + | Als Alternative zum Felder aufteilen ist es möglich, dass sich zwei Fenster ein Feld teilen. Das Fenster, das angezeigt wird, kann mittels Reiter ausgewählt werden. | |
| − | + | Um ein Feld zu teilen, nimm ein freies Fenster und bewege den Mauszeiger in die Mitte der angezeigten Vorschläge. | |
| − | |||
| − | |||
| − | + | Es gibt also zwei Möglichkeiten, ein weiteres Fenster in ein Feld zu integrieren: | |
| − | + | # Andocken an einer der vier Seiten | |
| − | + | # Ausfüllen des freien Raums in der Mitte des Fensters | |
| − | |||
| − | |||
| + | Wenn Du mehrere Fenster in ein kleines Feld ziehst, werden links und rechts kleine Pfeile angezeigt, damit Du auch verborgene Reiter sehen kannst. | ||
| − | + | ===Versteckte Fenster (Hideaway Forms)=== | |
| + | Wenn Du auf die Reißzwecke eines Feldes klickst (neben dem "X" zum Schließen), wird dieses Panel gelöst. Das Panel wird "losgepinnt" und wird als Reiter am Rande des Bildschirms angezeigt. Die verbleibenden Fenster teilen sich jetzt den neugewonnenen Platz. | ||
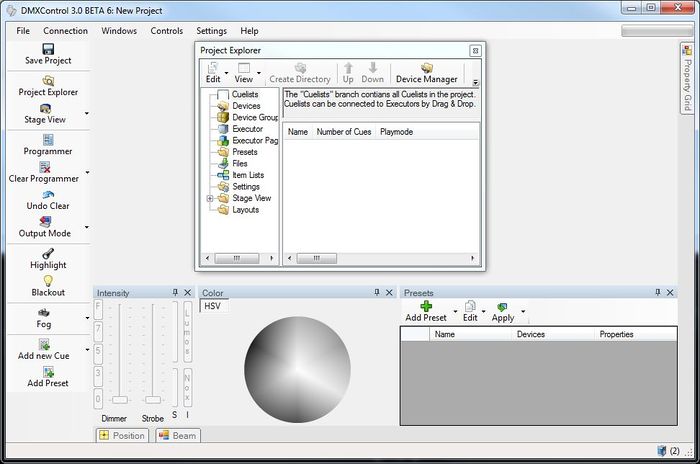
| − | + | {{Bild_mit_Unterschrift |DMXC30 WindowsManager3.JPG|2|Ansicht mit mehreren versteckten Fenstern|center|700px}} | |
| + | In diesem Beispiel gibt es drei automatisch verborgene Fenster (siehe Reiterstreifen: Property Grid; Position und Beam). | ||
| − | ===Auto-Hide=== | + | ===Auto-Verbergen (Auto-Hide)=== |
| − | + | Das Andockfenster hat eine Auto-Verbergen Funktion, die sich als sehr nützlich erweisen kann. | |
| − | + | Ist ein Feld verborgen, so wird dies am äußersten Bildrand angezeigt. | |
| − | |||
| − | |||
| + | Auto-Verbergen hat drei verschiedene Modi: | ||
| + | *Verbergen | ||
| + | *Ausklappen - wenn Du mit dem Mauszeiger darüber fährst | ||
| + | *Ausklappen beim Anklicken | ||
| − | + | Im verborgenen Modus wird nur der Reiter angezeigt. Das Fenster selbst ist komplett verborgen. Dies kann nützlichen sein, um mehr Informationen auf dem Bildschirm anzuzeigen. | |
| − | |||
| − | |||
| + | ===Speichern einer Layout Konfiguration=== | ||
| + | Im Menüpunkt Settings -> Layout kann eine individuelle Layout-Konfiguration gespeichert und wiederhergestellt werden. | ||
| − | + | ==Übung== | |
| − | + | 1) Öffne ein neues Fenster (unter Menu -> "Windows") und platziere es an verschiedenen Stellen oder docke es an. | |
| − | + | <br> | |
| − | + | 2) Speichere und lade eine benutzerdefinierte Anordnung. | |
| − | == | + | ==Weitere Infos== |
| − | + | Das Panel Konzept basiert auf der Dockpanel Suite von Weifen Luo (Beschreibungstext teilweise übernommen). | |
| − | |||
| − | + | [http://www.codeproject.com/KB/miscctrl/DockManager.aspx] | |
| − | |||
| − | |||
| − | |||
| − | [http://www. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | {{NavigationTop-Tut3 | |
| − | {{ | + | | zurückLink = Lektion_1_Tut3 |
| + | | zurückText = Lektion 1 | ||
| + | | vorLink = Lektion_3_Tut3 | ||
| + | | vorText = Lektion 3 | ||
| + | }} | ||
| + | [[en: Lesson_2_Tut3]] | ||
| + | [[Kategorie: Tutorials DMXControl 3]] | ||
Aktuelle Version vom 13. August 2014, 13:03 Uhr
| Erste Schritte: Lektion 2 Tut3 |
Inhaltsverzeichnis
Überblick
In dieser Lektion wirst Du lernen, wie man mit dem Panel-System von DMXControl 3 umgeht. Du kannst die Panels beliebig anordnen und die Konfiguration speichern und wiederherstellen.
Lektion 2: Das Panel-Konzept der DMXControl 3 Benutzeroberfläche
DMXControl 3 stellt eine Menge Fenster (Panels) zur Verfügung. Für verschiedene Anwendungsfälle sind auch jeweils andere Fenster wichtig. Aus diesem Grund nutzt DMXControl 3 ein flexibles Panel-System, mit dem Du Deine eigene Anordnung erstellen kannst. Die Fenster in der Benutzeroberfläche können vom Hauptfenster gelöst oder an den oberen, unteren, linken oder rechten Rand eines Fensters geheftet werden. Diese Flexibilität ermöglicht es Dir, die Benutzeroberfläche sehr einfach an Deine Bedürfnisse anzupassen und ggfs. Fenster auf verschiedene Bildschirme zu verschieben. Klicke dazu einfach auf eine Fenstertitelleiste oder einen Reiter und ziehe den Mauszeiger über den transparenten Pfeil, um das Panel an den gewünschten Platz anzudocken. Ein Panel kann auch den übrigen Platz in der Mitte einnehmen.

|
| Abbildung 1: Anordnungsmöglichkeiten eines Panels |
Hier sind einige Erklärungen:
- Ein "freies" Fenster ist an keiner Seite angeheftet.
- Ein "pane" bzw. panel ist ein Container für mehrere Fenster.
- Das Symbol mit den Andockmöglichkeiten zeigt an, wo ein Fenster angedockt werden kann. Es ist sowohl im Hauptfenster als auch in jedem panel verfügbar. Die Position, wo ein Fenster andockt, wird durch ein blaues Rechteck angezeigt.
- Alle Fenster werden über das Betriebssystem (z.B. Microsoft Windows) erstellt und können über das "X" in der oberen rechten Ecke geschlossen werden. Das "X" schließt immer nur das aktive Fenster. Sollte es mehrere Fenster in einem Panel geben, so bleiben alle anderen Fenster weiterhin geöffnet.
- Die Reißzwecke (senkrecht) ist das kleine Symbol, das erscheint, wenn ein Fenster dauerhaft angezeigt wird. Klickt man auf die Reißzwecke, so wird dieses Fenster ausgeblendet und erscheint erst dann wieder, wenn man das dazugehörige Symbol am Bildrand klickt.
- Ein Panel kann auch in zwei verschiedene Panels geteilt werden
- Verschiedene Fenster können sich ein Panel teilen, wobei lediglich das oberste angezeigt wird. Die anderen sind dann ausgeblendet, aber über einen Reiter sichtbar.
| |
"pane" bedeutet (Fenster-)Scheibe. Da es keine geeignete deutsche Informatik-gerechte Übersetzung gibt, bleiben wir bei den Begriffen "pane" bzw. "panel"/Panel (Rahmenelement, Eingabefeld bzw. Konsole). |
Panel
Ein Panel kann mehr als ein Fenster unterbringen. Ein Panel wird automatisch erzeugt, wenn weitere Fenster darin eingebettet werden. Alle Fenster werden durch einen Reiter angezeigt. Ein Klick auf den Reiter führt dazu, dass das entsprechende Fenster angezeigt wird.
Es gibt verschiedene Möglichkeiten für das Lösen eines Fenster aus dem Hauptfenster, um ein freies Fenster zu bekommen.
- Nach der Erzeugung ist es schon gelöst.
- Klicke doppelt auf den blauen oder grauen Kopf des Fensters, um es zu lösen.
- Klicke doppelt auf den Reiter eines eingebetteten Fensters.
- Klicke und halte die linke Maustaste gedrückt, dann ziehe den Kopf des Fensters auf die gewünschte Position.
- Klicke auf einen Reiter, halte die linke Maustaste gedrückt und ziehe das Fenster an die gewünschte Position.
Ein freies Fenster kann jederzeit überall hingezogen und angedockt werden.
Selbst in jedem freien Fenster gibt es die Möglichkeit des Andockens und der Aufteilung.
Felder aufteilen
Wenn Du ein freies Fenster mit dem Mauszeiger über ein Feld ziehest, so werden Dir verschiedene Möglichkeiten zum Andocken geboten. Es ist möglich, beide Fenster auf einem Feld zu platzieren, so dass beide Fenster jeweils die Hälfte eines Feldes einnehmen. Dies kann horizontal oder vertikal erfolgen.
Im obigen Beispiel würde das freie Fenster "Projekt Explorer" beim Loslassen den Platz mit dem Programmer-Panel teilen.
Felder teilen (Pane Sharing)
Als Alternative zum Felder aufteilen ist es möglich, dass sich zwei Fenster ein Feld teilen. Das Fenster, das angezeigt wird, kann mittels Reiter ausgewählt werden. Um ein Feld zu teilen, nimm ein freies Fenster und bewege den Mauszeiger in die Mitte der angezeigten Vorschläge.
Es gibt also zwei Möglichkeiten, ein weiteres Fenster in ein Feld zu integrieren:
- Andocken an einer der vier Seiten
- Ausfüllen des freien Raums in der Mitte des Fensters
Wenn Du mehrere Fenster in ein kleines Feld ziehst, werden links und rechts kleine Pfeile angezeigt, damit Du auch verborgene Reiter sehen kannst.
Versteckte Fenster (Hideaway Forms)
Wenn Du auf die Reißzwecke eines Feldes klickst (neben dem "X" zum Schließen), wird dieses Panel gelöst. Das Panel wird "losgepinnt" und wird als Reiter am Rande des Bildschirms angezeigt. Die verbleibenden Fenster teilen sich jetzt den neugewonnenen Platz.

|
| Abbildung 2: Ansicht mit mehreren versteckten Fenstern |
In diesem Beispiel gibt es drei automatisch verborgene Fenster (siehe Reiterstreifen: Property Grid; Position und Beam).
Auto-Verbergen (Auto-Hide)
Das Andockfenster hat eine Auto-Verbergen Funktion, die sich als sehr nützlich erweisen kann. Ist ein Feld verborgen, so wird dies am äußersten Bildrand angezeigt.
Auto-Verbergen hat drei verschiedene Modi:
- Verbergen
- Ausklappen - wenn Du mit dem Mauszeiger darüber fährst
- Ausklappen beim Anklicken
Im verborgenen Modus wird nur der Reiter angezeigt. Das Fenster selbst ist komplett verborgen. Dies kann nützlichen sein, um mehr Informationen auf dem Bildschirm anzuzeigen.
Speichern einer Layout Konfiguration
Im Menüpunkt Settings -> Layout kann eine individuelle Layout-Konfiguration gespeichert und wiederhergestellt werden.
Übung
1) Öffne ein neues Fenster (unter Menu -> "Windows") und platziere es an verschiedenen Stellen oder docke es an.
2) Speichere und lade eine benutzerdefinierte Anordnung.
Weitere Infos
Das Panel Konzept basiert auf der Dockpanel Suite von Weifen Luo (Beschreibungstext teilweise übernommen).
| |||||||||||||