Lektion 16 Tut3: Unterschied zwischen den Versionen
| Zeile 13: | Zeile 13: | ||
==Überblick== | ==Überblick== | ||
| − | In dieser Lektion beschäftigen wir uns mit dem Erstellen und der Bedienung des | + | In dieser Lektion beschäftigen wir uns mit dem Erstellen und der Bedienung des Softdesks, welches diverse grafische Bedienelemente bereitstellt. |
<br> | <br> | ||
| − | ==Lektion 16: | + | ==Lektion 16: Softdesk == |
| − | DMXControl 3 stellt ein | + | DMXControl 3 stellt ein Softdesk bereit, welches die beliebte Kommandobox aus DMXControl 2 ersetzt. Die Vorteile des Softdesks sind folgende: |
* flexiblere Layout-Möglichkeiten | * flexiblere Layout-Möglichkeiten | ||
* größere Vielzahl von Bedienelementen | * größere Vielzahl von Bedienelementen | ||
| − | * potenziell wird es | + | * potenziell wird es Softdesk-Varianten auch auf externen Clients (Tablets, etc.) geben. |
| − | Prinzipiell kann man mit dem | + | Prinzipiell kann man mit dem Softdesk -Editor beliebige Pulte nachbauen. |
| − | Das Software-Pult ( | + | Das Software-Pult (Softdesk) kann über den '''Plugin-Manager''' aktiviert werden, siehe auch [[Lektion 6 Tut3|Lektion 6]]. Dort einfach den Haken setzen. Anschließend findest du einen neuen Eintrag "Softdesk" unter dem Menüpunkt "Windows" (evtl. Neustart des GUI-clients erforderlich). |
<br> | <br> | ||
| Zeile 52: | Zeile 52: | ||
|Text=Bitte beachte, das bei der Änderung der Größe von einzelnen Elementen mit der Maus diese an den Ecken vorgenommen werden müssen. Dies Gilt vor allem | |Text=Bitte beachte, das bei der Änderung der Größe von einzelnen Elementen mit der Maus diese an den Ecken vorgenommen werden müssen. Dies Gilt vor allem | ||
}} | }} | ||
| − | Im nächsten Schritt musst du dein | + | Im nächsten Schritt musst du dein Softdesk mit dem Projekt verbinden, dass heißt, den Bedienelementen Funktionen zuweisen. |
| − | Dies geschieht mit dem (Input assignment panel aus dem Menüpunkt '''Application Settings''' (-->[[Lektion 22 Tut3|Lektion22]])). Auf der linken Seite findest du die Bedienelemente deines | + | Dies geschieht mit dem (Input assignment panel aus dem Menüpunkt '''Application Settings''' (-->[[Lektion 22 Tut3|Lektion22]])). Auf der linken Seite findest du die Bedienelemente deines Softdesks, auf der rechten Seite werden die logischen DMXControl 3 Elemente angezeigt. Durch "Drag&Drop" werden den Bedienelementen Eigenschaften oder Werte zugewiesen. |
<br> | <br> | ||
{{Bild_mit_Unterschrift |DMXC3L16 SoftDeskInputAssignment.JPG|4|Input Assignment|center}} | {{Bild_mit_Unterschrift |DMXC3L16 SoftDeskInputAssignment.JPG|4|Input Assignment|center}} | ||
| Zeile 61: | Zeile 61: | ||
| − | Die | + | Die Softdesk Fenster sind ins Panel-System integriert. (-->[[ Lektion 2 Tut3|Lektion 2]]). Das heisst, dass man eingebettete Fenster oder freie Fenster haben kann, die auch das Softdesk beinhalten. |
| − | Die einzelnen | + | Die einzelnen Softdesks werden dann durch einen Doppelklick geöffnet (bei ausgeschaltetem Designmode). |
Viel Spaß beim Ausprobieren! Wir wünschen Euch hohe künstlerische Kreativität für Eure eigenen Pulte! | Viel Spaß beim Ausprobieren! Wir wünschen Euch hohe künstlerische Kreativität für Eure eigenen Pulte! | ||
==Übung== | ==Übung== | ||
| − | 1) Erstelle Dir ein Beispiel | + | 1) Erstelle Dir ein Beispiel Softdesk als Kommandobox-Ersatz mit 10 Buttons, die mit Cues verbunden werden. |
<br> | <br> | ||
| − | 2) Nutze auch die restlichen Bedienelemente in einem weiteren | + | 2) Nutze auch die restlichen Bedienelemente in einem weiteren Softdesk, siehe obiges Bild |
{{NavigationTop-Tut3 | {{NavigationTop-Tut3 | ||
| zurückLink = Lektion_15_Tut3 | | zurückLink = Lektion_15_Tut3 | ||
Version vom 31. Dezember 2012, 23:51 Uhr
| Erste Schritte: Lektion 16 Tut3 |
Überblick
In dieser Lektion beschäftigen wir uns mit dem Erstellen und der Bedienung des Softdesks, welches diverse grafische Bedienelemente bereitstellt.
Lektion 16: Softdesk
DMXControl 3 stellt ein Softdesk bereit, welches die beliebte Kommandobox aus DMXControl 2 ersetzt. Die Vorteile des Softdesks sind folgende:
- flexiblere Layout-Möglichkeiten
- größere Vielzahl von Bedienelementen
- potenziell wird es Softdesk-Varianten auch auf externen Clients (Tablets, etc.) geben.
Prinzipiell kann man mit dem Softdesk -Editor beliebige Pulte nachbauen.
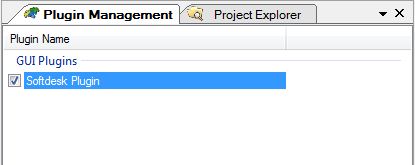
Das Software-Pult (Softdesk) kann über den Plugin-Manager aktiviert werden, siehe auch Lektion 6. Dort einfach den Haken setzen. Anschließend findest du einen neuen Eintrag "Softdesk" unter dem Menüpunkt "Windows" (evtl. Neustart des GUI-clients erforderlich).

|
| Abbildung 1: Softdeskplugin aktivieren |
Nach dem Öffnen des Plugins über das Menü erscheint als erstes eine Oberfläche für die Verwaltung der verschiedenen Pulte.
Dieses Panel ist anfangs leer, aber auf der rechten Seite sind 6 Buttons.
Hier kannst du einzelne Pult-Oberflächen erstellen, bearbeiten, kopieren, importieren oder auch exportieren. Durch Doppelklick in die blaue Zeile kann man den Namen des zu erstellenden Pultes ändern (wenn Designmode gesetzt ist). Das Pult erscheint auch im Projekt Explorer.
Man kann mehrere Pult-Oberflächen erstellen, die dann zur Laufzeit gleichzeitig aktiviert werden können (aber es gibt keine verschiedenen Bänke innerhalb einer Pult-Oberfläche).
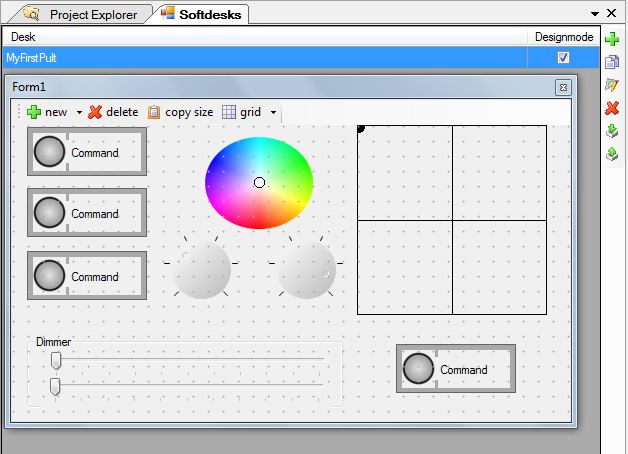
Im Designmode (Bearbeitungsmodus - das Häckchen für Design-Mode muss gesetzt sein) kannst du deine gewünschten Bedienelemente, wie zum Beispiel Regler, Schaltflächen, Drehregler oder Postionsfelder, hinzufügen. Es sind auch Gestaltungs-Elemente wie Beschriftungen, Trennlinien oder Rahmen verfügbar. Probier es einfach aus, auch den "Design Grid Mode" zur einfachen Ausrichtung deiner Elemente.
Hier siehst du ein mögliches Ergebnis:

|
| Abbildung 2: Softdeskplugin |
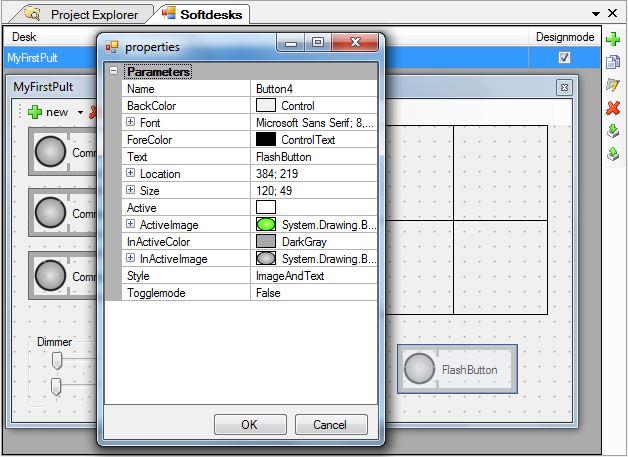
Du kannst die Elemente nach deinen Vorstellungen im "property context menu" anpassen. Dazu einfach einen Doppelklick auf das Bedienelemt machen oder per Rechtsklick im "design mode" aufrufen. Das folgende Bild zeigt das "property Fenster" für eine Schaltfläche. Du kannst zum Beispiel den Namen, Farbe und toggle mode property) ändern - hier wurde der Name auf "Flash button" geändert.

|
| Abbildung 3: Einstellungen |
| |
Bitte beachte, das bei der Änderung der Größe von einzelnen Elementen mit der Maus diese an den Ecken vorgenommen werden müssen. Dies Gilt vor allem |
Im nächsten Schritt musst du dein Softdesk mit dem Projekt verbinden, dass heißt, den Bedienelementen Funktionen zuweisen.
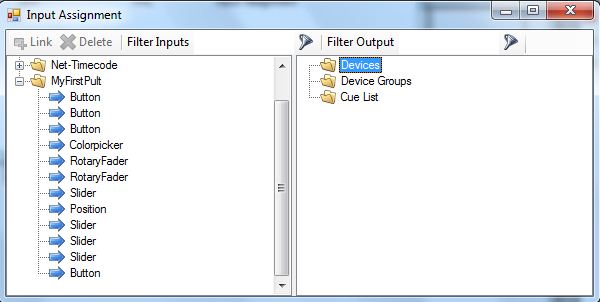
Dies geschieht mit dem (Input assignment panel aus dem Menüpunkt Application Settings (-->Lektion22)). Auf der linken Seite findest du die Bedienelemente deines Softdesks, auf der rechten Seite werden die logischen DMXControl 3 Elemente angezeigt. Durch "Drag&Drop" werden den Bedienelementen Eigenschaften oder Werte zugewiesen.

|
| Abbildung 4: Input Assignment |
| |
Bitte nicht vergessen, zur Laufzeit den Designmodus auszuschalten. |
Die Softdesk Fenster sind ins Panel-System integriert. (-->Lektion 2). Das heisst, dass man eingebettete Fenster oder freie Fenster haben kann, die auch das Softdesk beinhalten.
Die einzelnen Softdesks werden dann durch einen Doppelklick geöffnet (bei ausgeschaltetem Designmode).
Viel Spaß beim Ausprobieren! Wir wünschen Euch hohe künstlerische Kreativität für Eure eigenen Pulte!
Übung
1) Erstelle Dir ein Beispiel Softdesk als Kommandobox-Ersatz mit 10 Buttons, die mit Cues verbunden werden.
2) Nutze auch die restlichen Bedienelemente in einem weiteren Softdesk, siehe obiges Bild
| |||||||||||||