| [[Bild:{{{Logo}}}|48px|link=]] | {{{Überschrift}}} |
Übersicht
In dieser Lektion werden wir uns mit der Funktion zur Erstellung einer RGB-Matrix beschäftigen. Hiefür bietet DMXControl 3 auch schon fertige Effekte zur Matrix-Steuerung an.
Lektion 23: Erstellen einer RGB Matrix
DMXControl 3 hat das beliebte MadMax One Plugin quasi schon integriert. Zwar lassen sich zur Zeit noch nicht so viele Einstellungen wie bei MadMax One konfigurieren, aber die Zeit wird es schon richten.
Um eine Matrix einzurichten ist es erstmal erforderlich das entsprechende DDF im Device Manager einzurichten. Hierzu wählt man, wie schon in Lektion 3 erklärt, das Matrix-DDF aus. Dieses befindet sich im Ordner Generic aus und fügt es hinzu. Das Matrix-DDF belegt keine DMX-Adressen, in einem Weiteren Schritt werden wir später den einzelnen Matrix-Punkten eine Adresse zuweisen.
An dieser Stelle müssen wir uns überlegen welche Größe unsere Matrix haben soll, gehen wir mal von einer 4x4 Matrix aus. Dies wären dann 16 RGB Pixel, für diese Pixel müssen wir jetzt noch Geräte einfügen, die wir dann unserer Matrix zuordnen.
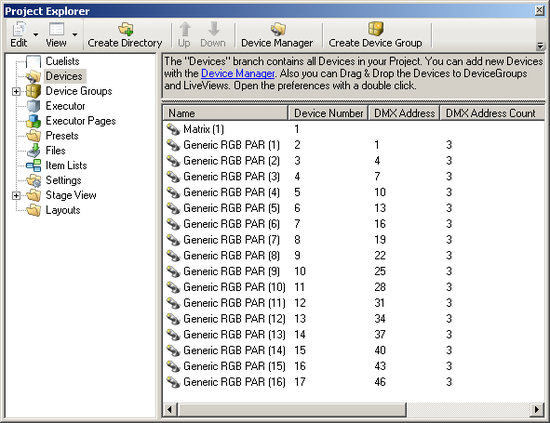
Als fügen wir 16 zu unserem Matrix-DDF noch 16 Generic RGB PAR hinzu, jetzt müsste der Project Explorerwie folgt aussehen (siehe Bild 1).

|
| Abbildung 1: Project Explorer Konfiguration 4x4 Matrix |
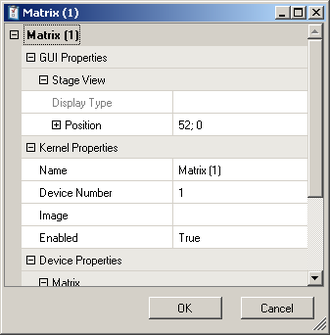
Als nächstes müssen wir noch unser Matrix-DDF konfigurieren, mit einem Rechtsklick auf den Matrix-Eintrag in der Liste öffnen wir die Properties des Matrix-DDF's, hierbei öffnet sich folgendes Fenster (siehe Bild 2).

|
| Abbildung 2: Properties des Matrix-DDF's |
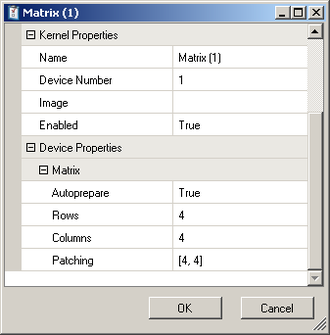
Die GUI Properties und Kernel Properties sind hier erst mal belanglos, was uns interessiert steht unten in den Device Properties (siehe Bild 3).

|
| Abbildung 3: Device Properties des Matrix-DDF's |
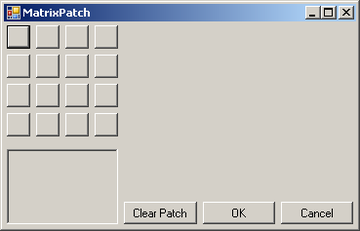
Unter Rows und Columns läßt sich die Zeilen- und Spaltenzahl der Matrix ändern, da wir einen 4x4 Matrtix erstellen möchten, müssen wir hier nichts ändern. Der Punkt Patching ist jetzt das was uns interessiert. Wenn wir diesen Punkt anklicken, erscheint rechts ein Button mit 3 Punkten. Durch einen Klick auf den Button öffnet sich das Fenster MatrixPatch, hier können wir nun die Zuordnung unserer Generic RGB PAR's vornehmen (siehe Bild 4).

|
| Abbildung 4: Ansicht des Fensters MatrixPatch |
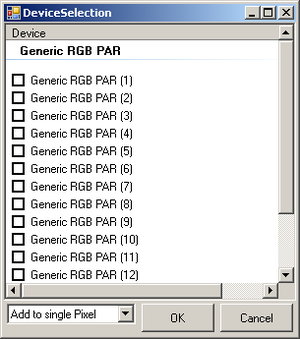
Ein Rechtsklick auf den oberen linken grauen Pixel (Button) öffnet das Kontextmenü hier muss nun der Menüpunkt Configure Devices ausgewählt werden. Daraufhin öffnet sich der Auswahldialog DeviceSelection (siehe Bild 5).

|
| Abbildung 5: Ansicht des Auswahldialogs DeviceSelection |
Hier kann man nun dem Pixel (Button) ein Gerät zuordnen, in dem man das entsprechende Gerät mit einem Haken markiert.
nach einem Klick auf OK wird das Device für den Pixel (Button) übernommen, das Fenster schließt sich und der zugeordnete Pixel (Button) ändert die Farbe von grau nach Blau. Wenn man nun im MatrixPatch-Fenster auf den Button Clear Patch Klickt wird die Zuordnung aller Buttons wieder aufgehoben.
Da dies Zuordnung bei großen Matrixen etwas mühselig ist, gibt es auch eine Möglichkeit dies zu automatisieren. Also einmal Zuordnung aufheben mit Clear Patch.
Nochmal einen Rechtsklick auf den oberen linken grauen Pixel (Button), jetzt markieren wir alle Devices durch einen Klick auf das erste Device und einen Klick mit gehaltener Shift-Taste auf das letzte Device. Nun sind alle Devices markiert, jetzt bei einem Device den Haken setzen und alle Haken werden bei allen Geräten markiert.
Wenn man jetzt im unteren Dropdown Add in Row auswählt werden die Devices von links nach rechts Zeilenweise zugeordnet.
Bei Add in Columns werden die Devices von oben nach unten Spaltenweise zugeordnet.
Nach einem Klick auf OK sind alle Devices zugeordnet, die Pixel (Buttons) im MatrixPatch sind nun alle Blau.
Nach einen Klick auf OK im MatrixPatch-Fenster und einem Klick auf OK im "Properties"-Fenster des Martix-DDF's ist die Konfiguration abgeschlossen. Nun können wir uns erstmal alles im Stage View ansehen.
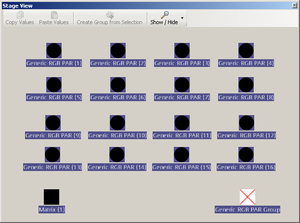
Wir sortieren uns die Devices wie im Bild 6.

|
| Abbildung 6: Stage View Ansicht der Devices |
Mit diesem Schritt haben wir unsere Konfigurationsarbeit abgeschlossen, und der Inhalt im Project Explorer Fenster müsste wie in Bild 1 aussehen.