Keine Bearbeitungszusammenfassung |
Julien (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
{{Hauptüberschrift | |||
| logo = Im-aim.png | |||
| ueberschrift = Erste Schritte: {{PAGENAME}} | |||
}} | |||
{{DMXC3_lesson}} | |||
= Überblick = | = Überblick = | ||
| Zeile 38: | Zeile 40: | ||
==Zertifikat== | ==Zertifikat== | ||
Ich habe die Themen in dieser Lektion verstanden und möchte mit der nächsten Lektion weitermachen: | Ich habe die Themen in dieser Lektion verstanden und möchte mit der nächsten Lektion weitermachen: | ||
[ | [[Lektion 5]] | ||
__NOTOC__ | __NOTOC__ | ||
__NOTITLE__ | |||
Version vom 19. Juni 2011, 20:52 Uhr
| [[Bild:{{{Logo}}}|48px|link=]] | {{{Überschrift}}} |
Überblick
Diese Lektion zeigt Dir den Live-View - eine Ansicht zur Unterstützung beim Programmieren.
Lektion 4: Die Liveansicht (Live-View]
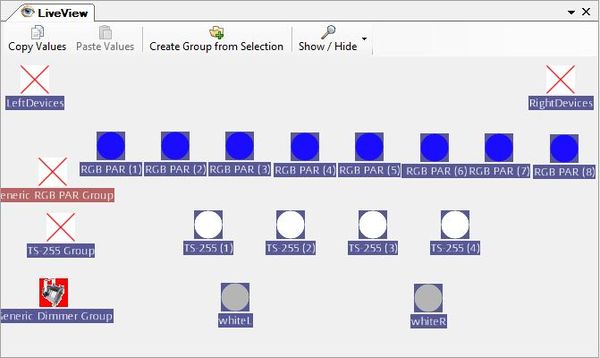
Das Live-View-Tool ist eines von mehreren Werkzeugen im Tool-Menü. Es werden beim Erstellen von Geräten und Gruppen automatisch Icons in der Live-Ansicht erzeugt. Du kannst diese Icons mit Hilfe der Maus an jeden beliebigen Ort verschieben. Dies ist eine einfache Möglichkeit, deine Lightshow in 2D zu präsentieren.
Es ist hilfreich ein Hintergrundbild für eine bessere Platzierung zu laden. Klicke dazu mit der rechten Maustaste irgendwo in den Live-View und klicke dann auf "Edit Background" (Andere Hintergrundbilder können unter ".../DMMXControl3.0/Kernel/Pictures" eingefügt werden. Außerdem ist es möglich, mehrere Live-Views zu erstellen. So kann man für jeden Auftrittsort ein eigenes Live-View erstellen. Um Geräte oder Gerätegruppen (? muss ich noch klären) in einen Live-View einzufügen, kann man in dem Projekt Explorer Geräte per Drag and Drop in das jeweilige Live-View ziehen.
Die Liveansicht unterscheidet „Einzellampen-Icons" und "Gruppen-Icons". Wenn Du ein Gruppen-Icon auswählst, werden alle folgenden Aktionen bei jedem Gruppenmitglied angewendet.
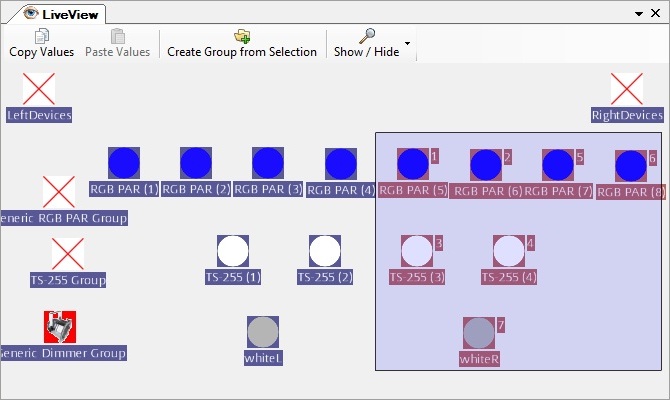
Es gibt einige Tasten, die für die Bedienung des Live-View interessant sind. Mit diesen Tasten wird das Ausrichten und Verschieben der Geräter vereinfacht: -Du kannst zum Beispiel mehrere Geräte selektieren, indem Du einen Rahmen um die entsprechenden Geräte ziehst (dies ist nur eine temporäre Gruppierung, nicht zu verwechseln mit den default-Gruppen ->Anm.: sind vll die Gruppen-Icons gemeint?LetzFetz). Oder auch die Selektion einzelner Geräte mittels gedrückter "STRG/CTRL" Taste. Das ist auch hifreich bei der Positionierung mehrere Geräte. -Mit der Taste "M" (Matrix) kann man durch gedrückter Taste und dem Ziehen mit der Maus eine Matrix aus den selektierten Geräten erzeugen. -Mit der Taste "F" (dem sogennanten "Fanning") kann man genauso wie mit "M" Geräte zueinander ausrichten. -Mit der Taste "C" (Circle -> Kreis) kann man mehrere Geräte in Form eines Kreises anordnen.
Übung
- Versuche durch verschieben der Icons, eine Gruppe von Geräten zu erzeugen, die die gleiche Anordnung wie oben zeigt.
- Markiere eine Gruppe von Geräten und wende die Panels im Menü "Property Panel" an
Zusätzliche Links
Zertifikat
Ich habe die Themen in dieser Lektion verstanden und möchte mit der nächsten Lektion weitermachen: Lektion 5