K (Link auf Tutorial angepasst) |
K (Removed artnet links) |
||
| Zeile 22: | Zeile 22: | ||
==== DMX ==== | ==== DMX ==== | ||
Das Modul DMX ist der | Das Modul DMX ist der ArtNet-Knoten mit dem vvvv die Werte von DMXControl empfangen werden. Es ist darauf zu achten, dass Subnet und Universum des Knoten mit denen von DMXControl übereinstimmt. Wie das Einrichten von ArtNet funktioniert ist aber in einem anderen Wiki-Artikel schon beschrieben. | ||
==== Segment ==== | ==== Segment ==== | ||
| Zeile 33: | Zeile 33: | ||
==== Patch001 ==== | ==== Patch001 ==== | ||
In diesem Patch steckt die eigentliche Arbeit des Projektes; wie er funktioniert wird später beschrieben. Wichtig an dieser Stelle ist nur, dass er mit dem | In diesem Patch steckt die eigentliche Arbeit des Projektes; wie er funktioniert wird später beschrieben. Wichtig an dieser Stelle ist nur, dass er mit dem ArtNet verknüpft wird und eine Startadresse bekommt. Die Start-Adresse fängt wie im DMX-Bereich bei 1 an, nicht wie eigentlich üblich in vvvv mit 0. Die restlichen Pins des Patches werden einfach mit dem Segment und dem Renderer wie im Bild zu sehen ist verbunden. | ||
== Neuer Patch == | == Neuer Patch == | ||
| Zeile 57: | Zeile 57: | ||
==== Map ==== | ==== Map ==== | ||
Map ist eines der wichtigsten Knoten in vvvv. Es ist dafür da um den Wertebereich von 0 bis 1, der vom | Map ist eines der wichtigsten Knoten in vvvv. Es ist dafür da um den Wertebereich von 0 bis 1, der vom ArtNet-Knoten kommt in einen passenden Wert umzuwandeln. | ||
Beispiel: | Beispiel: | ||
Aktuelle Version vom 24. Oktober 2013, 13:27 Uhr
| Erstes vvvv patch mit DMXControl |
Max hat begonnen, ein vvvv-Tutorial zu schreiben (ist aber noch in Arbeit). Vor dem Lesen sollte dieses Tutorial angeschaut werden: DMXControl_2.x_und_vvvv
So, ich hab es jetzt endlich geschafft mal eine Doku von meinem vvvv Projekt zu schreiben. Hat man sich vvvv runtergeladen und öffnet es hat man erstmal nur ein graues schlichtes Fenster.
- Zuerst einmal erstellt ihr in dem Ordner „Modules“ einen Unterordner „DMXC“ und kopiert die Patches 001, 002, 12 Kanal DMX und Rotation dort hin. Den Patch „12 Kanal DMX“ müsst ihr zusätzlich in den Ordner „Modules“ kopieren.
- Jetzt geht es wieder ins vvvv-Hauptmenü. Mit einem Klicken auf das Mausrad öffnet sich das Optionsmenü.
- Jetzt ladet ihr den Patch 002 (geht auch per Drag&Drop).
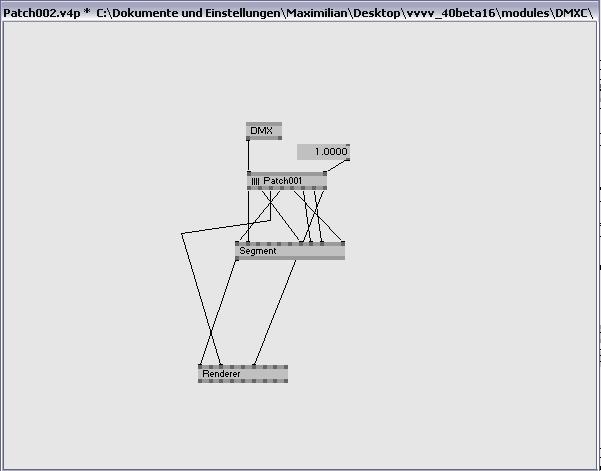
Patch 002
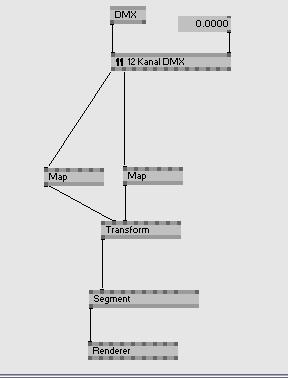
Jetzt sollte es inetwa wie folgt aussehen:

verwendete Module
Renderer
Am Pin Layer bekommt der Renderer sein Eingangssignal von diversen Effekten. In diesem Fall vom „Segment“. Wenn man die Maus über die Pins hält, werden die Funktionen angezeigt und sind eigentlich selbsterklärend z.B. Hintergrundfarbe, Clear, Enable, Fullscreen, etc. Die Werte dieser Pins können entweder mit dem Inspektor (Optionsmenü, wird mit „Strg + I“ aufgerufen) eingestellt werden oder es können sinnvollerweise in unserem Fall DMX-Kanäle benutzt werden.
DMX
Das Modul DMX ist der ArtNet-Knoten mit dem vvvv die Werte von DMXControl empfangen werden. Es ist darauf zu achten, dass Subnet und Universum des Knoten mit denen von DMXControl übereinstimmt. Wie das Einrichten von ArtNet funktioniert ist aber in einem anderen Wiki-Artikel schon beschrieben.
Segment
Das Segment ist wie der Name schon sagt, erst mal nur ein geometrisches Objekt, bei dem Parameter wie Größe, Position, Anzahl der Kanten oder Farbe existieren.
Um ein Modul in dem Patch zu erstellen einfach einen Doppelklick mit links, dann öffnet sich ein graues Fenster und dann ein Rechtklick in das graue Fenster um in das Auswahlfenster der Module zu kommen. Macht ihr ein Rechtsklick auf den Patch 001, öffnet sich in einem neuen Fenster der Patch und kann verändert werden (mit Ctrl-W kann es geschlossen werden).
Patch001
In diesem Patch steckt die eigentliche Arbeit des Projektes; wie er funktioniert wird später beschrieben. Wichtig an dieser Stelle ist nur, dass er mit dem ArtNet verknüpft wird und eine Startadresse bekommt. Die Start-Adresse fängt wie im DMX-Bereich bei 1 an, nicht wie eigentlich üblich in vvvv mit 0. Die restlichen Pins des Patches werden einfach mit dem Segment und dem Renderer wie im Bild zu sehen ist verbunden.
Neuer Patch
So, dann fangen wir aber erst mal Schritt für Schritt an. Dafür erstellt ihr euch erst mal einen leeren Patch (Mausrad im Hauptmenü von vvvv drücken und „new Patch“).
Als erstes erzeugt ihr in dem Patch mal folgende Knoten:
verwendete Module
Einige der Knoten kennen wir ja schon es sind aber auch noch einige neue hinzugekommen.
12 Kanal DMX
In dem Patch werden ab der eingestellten Adresse die nächsten 12 Kanäle ausgewertet und an den Outputs, in einem Wertebereich zwischen 0 bis 1 ausgegeben. vvvv hat im Gegensatz zu DMXControl auch die Adresse 0. Das heißt vvvv Adresse +1 = DMX Adresse
Transform
Mit dem Modul „Transform“ kann man das Segment verschieben, die Größe ändern und eine Rotation bewirken.
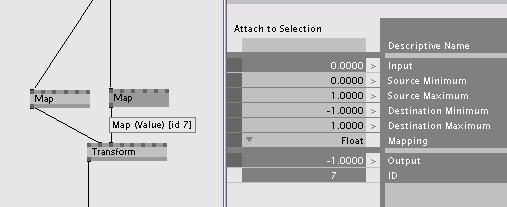
Map
Map ist eines der wichtigsten Knoten in vvvv. Es ist dafür da um den Wertebereich von 0 bis 1, der vom ArtNet-Knoten kommt in einen passenden Wert umzuwandeln.
Beispiel:
Will ich mit dem Modul „Transform“ das „Segment“ in den Richtungen Pan, Tilt verschieben geht das nur im positiven Bereich des Koordinatensystems, da vvvv nur Werte von 0 bis 1 bekommt. Jetzt kommt das „Map“ Modul ins Spiel, ich gebe nun als Eingangssignal 0 bis 1 an und als Ausgangssignal -1 bis 1. Jetzt kann ich das Segment über DMXControl im ganzen Bildschirm verschieben.
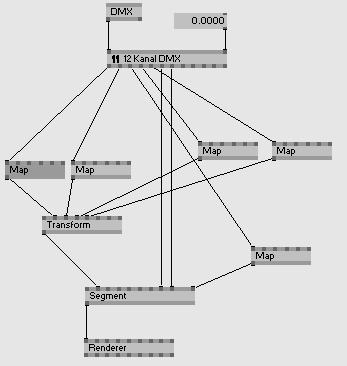
Als nächstes muss der Patch wie folgt angepasst werden
Es ist eigentlich nichts Spektakuläres passiert, die Werte für das „Map“ Modul soll jetzt jeder mal selber herausfinden! Es sei noch erwähnt das ein Segment mindestens 3 Kanten braucht, um sichtbar zu sein (logisch eigentlich).
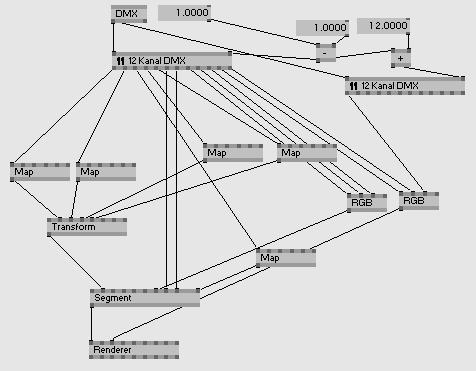
So jetzt ist einiges in dem Patch geändert. Als erstes habe ich zwei „RGB“ Knoten eingefügt um mal ein bisschen Farbe in Spiel zu bringen. Das eine Modul ist für die Farbe des „Segmentes“ und das andere für den Hintergrund des „Renderer“. Die RGB Eingänge der Knoten werden einfach mit dem DMX verbunden und können direkt benutzt werden. Dummerweise sind mir jetzt die DMX Kanäle ausgegangen und ich musste ein zusätzliches „12 Kanal DMX“ Modul einfügen. Um mit der normalen DMX-Kanalbelegung arbeiten zu können und nicht jedem Modul eine eigene Adresse zuweisen zu müssen habe ich folgende Funktion eingebaut.
[Input] – 1 = [Adresse 1. 12 Kanal Modul]
[Adresse 1. Modul] + 12 = [Adresse 2. Modul]
etc.
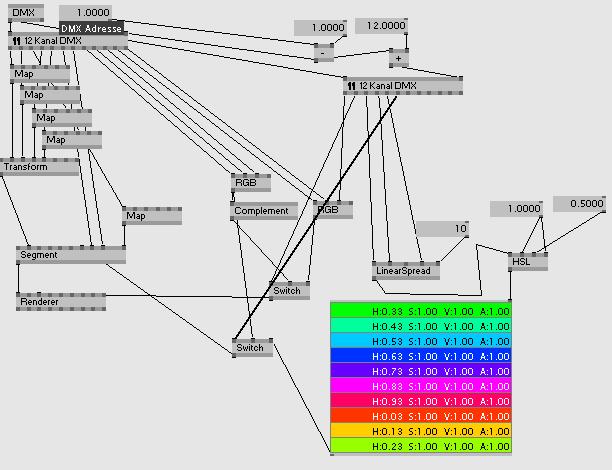
Um mit den Farben noch besser spielen zu können erweitern wir den Patch noch mal ein bisschen.
Ist zwar jetzt ein bisschen chaotisch geworden, aber ich erkläre mal von vorn. Die Knoten die wir schon fertig hatten, habe ich jetzt einfach nur, um ein bisschen Platz zu schaffen, zusammengerückt. Ich habe nun an das „RGB“ Modul zusätzlichem noch einen Komplementär-Knoten gehangen und über ein Switch mit an die Hintergrundfarbe des Renderer angeschlossen. Das heißt, ich kann über einen DMX-Kanal zwischen RGB-Farben und der Komplementärfarbe des Segmentes umschalten. Die lustig buntaussehende Kiste ist ein IOBox(Color). Fügt man diese neu ein hat sie erst nur eine Reihe. Über den Inspektor kann eine beliebige Anzahl an Reihen eingefügt werden. „HSL“ ist wie „RGB“ ein Farbmodul ist schwer zu erklären was es genau macht einfach ausprobieren. Hat man nur das „HSL“ Modul angeschlossen, bekommt man immer nur die Farbe in der ersten Reihe eingestellt. Hierfür benötigen wir jetzt noch das „LinearSpread“ Modul. TIPP: Dreht mal an der Anzahl der Segmente!!!
LinearSpread
Dieses Modul hat die Funktion, das Element in das es eingeschleift ist, zu vervielfältigen. Im obigen Beispiel ist es die Farbreihe die vervielfältigt wird.
Switch
Dieses Modul ist, wie der Name schon sagt ein Schalter. Es gibt zwei Versionen. Die eine hat mehrere Eingänge und einen Ausgang, die andere hat einen Eingang aber dafür mehrere Ausgänge. Wie bei vielen anderen Modulen gibt es den Switch auch für verschiedene Datentypen. Im Inspektor kann man auch die Anzahl der Ein-/Ausgänge verändern, jenachdem welche Version vom Switch man gerade benutzt. Um die Ein-/Ausgänge eines Switches umzuschalten muss man ihm einen Wert an den "Switch"-Pin geben. Dabei zu beachten ist, dass der Switch immer rundet.
- Beispiel:
- Der Wert am "Switch"-Pin ist 0, also wählt der Switch den Ein-/Ausgang 1. Steigt der Wert nun auf 0.5 nimmt er den zweiten
- Ein-/Ausgang usw.
Der Switch schaltet also immer in einem ganzen Wertebereich um 0 bis 0.4 = 1, 0.5 bis 1.4 = 2 usw. Wenn man nun will, dass der Switch bei einer bestimmten Bedingung den zweiten Ein-/Ausgang nehmen soll, macht man das am besten mit dem Modul Expr.
andere Module
Expr
Mit diesem Modul kann man eigene Formeln oder Vergleiche auswerten lassen. Im Feld Variables kann man neue Variablen hinzufügen oder die Namen der bereits vorhandenen Variablen ändern. Um nun eine Formel ausrechnen zu lassen trägt man diese im Feld "Term" ein. Das Ergebnis der Formel wird dann ausgegeben. Bsp. A - 15 Genauso funktioniert das mit Vergleichen man trägt in das Feld einfach den Vergleich ein z.B. A > 12. Wenn der Vergleich wahr ist, wird eine 1 ausgegeben, wenn der Vergleich falsch ist wird eine 0 ausgegeben.
Wird fortgesetzt. Weitere Anwendungsbeispiele folgen.