Keine Bearbeitungszusammenfassung |
|||
| (32 dazwischenliegende Versionen von 14 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{ | {{Manual Header | ||
| Type = DMXC3 Tutorials | |||
| zurückLink = Lektion_15_Tut3 | |||
| zurückText = Lektion 15 | |||
| | | vorLink = Lektion_17_Tut3 | ||
| | | vorText = Lektion 17 | ||
}} | }} | ||
{{Veraltet}} | |||
==Überblick== | |||
In dieser Lektion beschäftigen wir uns mit dem Erstellen und der Bedienung des Softdesks, welches diverse grafische Bedienelemente bereitstellt, mit denen du dir beliebige Pulte erstellen kannst. | |||
'''Update erforderlich:''' | |||
* Das Softdesk ist ab DMXControl3 Version 3.2.0 integriert. Die Installation des Plugins von der Download-Seite ist nicht mehr erforderlich. | |||
==Lektion 16: Softdesk == | |||
DMXControl 3 stellt einen Softdesk bereit, welcher die beliebte Kommandobox aus DMXControl 2 ersetzt. Die Vorteile des Softdesks sind folgende: | |||
* flexiblere Layout-Möglichkeiten | |||
* größere Vielzahl von Bedienelementen | |||
* potenziell wird es Softdesk-Varianten auch auf externen Clients (Tablets, etc.) geben. | |||
Prinzipiell kann man mit dem Softdesk -Editor beliebige Pulte nachbauen. | |||
Das Software-Pult (Softdesk) kann über den '''Plugin-Manager''' aktiviert werden, siehe auch [[Lektion 6 Tut3|Lektion 6]]. Dort einfach den Haken setzen. Anschließend findest du einen neuen Eintrag "Softdesk" unter dem Menüpunkt "Windows" (evtl. Neustart des GUI-Clients erforderlich). | |||
{{Bild_mit_Unterschrift |DMXC3L16 SoftDesk plugin.JPG|1|Softdeskplugin aktivieren|center}} | |||
Nach dem Öffnen des Plugins erscheint über dem Menü als erstes eine Oberfläche für die Verwaltung der verschiedenen Pulte. | |||
Dieses Panel ist anfangs leer, nur auf der rechten Seite sind 6 Buttons. | |||
Hier kannst du einzelne Pult-Oberflächen erstellen, bearbeiten, kopieren, importieren oder auch exportieren. Durch Doppelklick in die blaue Zeile kann man den Namen des zu erstellenden Pultes ändern (wenn der Designmode aktiviert ist). Das Pult erscheint auch im Projekt Explorer. | |||
{{Manual Box | de | Hint |DMXControl 3 speichert alle Softdesks automatisch innerhalb des Projektes (Save Project). Die Export/Import Funktion wird dazu dienen, die erstellten Pults auf externe Clients (z.B. Android) zu übertragen. | |||
}} | |||
Man kann mehrere Pult-Oberflächen erstellen, die dann zur Laufzeit gleichzeitig aktiviert werden können (es gibt allerdings keine verschiedenen Bänke innerhalb einer Pult-Oberfläche). | |||
Im Designmode (Bearbeitungsmodus - das Häckchen für Design-Mode muss gesetzt sein) kannst du deine gewünschten Bedienelemente, wie zum Beispiel Regler, Schaltflächen, Drehregler oder Postionsfelder, hinzufügen. Es sind auch Gestaltungs-Elemente wie Beschriftungen, Trennlinien oder Rahmen verfügbar. Probier es einfach aus, auch den "Design Grid Mode" zur einfachen Ausrichtung deiner Elemente. | |||
Hier siehst du ein mögliches Ergebnis: | |||
{{Bild_mit_Unterschrift |DMXC3L16 SoftDesk.JPG|2|Softdeskplugin|center}} | |||
Du kannst die Elemente nach deinen Vorstellungen im "'''property context menu'''" anpassen. Dazu einfach einen Doppelklick auf das Bedienelement machen oder per Rechtsklick im "'''design mode'''" aufrufen. Das folgende Bild zeigt das "'''property Fenster'''" für eine Schaltfläche. Du kannst zum Beispiel den Namen, Farbe und Togglemode property ändern - hier wurde der Text auf "Flash button" geändert. | |||
{{Bild_mit_Unterschrift |DMXC3L16 CommandboxProperties.JPG|3|Einstellungen|center}} | |||
{{Manual Box | de | Hint |Bitte beachte, dass bei der Änderung der Größe von einzelnen Elementen mit der Maus diese an den Ecken vorgenommen werden müssen. | |||
}} | |||
Im nächsten Schritt musst du dein Softdesk mit dem Projekt verbinden, das heißt, den Bedienelementen Funktionen zuweisen. | |||
Dies geschieht mit dem Input assignment panel aus dem Menüpunkt '''Application Settings''' ([[Lektion 22 Tut3|Lektion22]]). Auf der linken Seite findest du die Bedienelemente deines Softdesks, auf der rechten Seite werden die logischen DMXControl 3 Elemente angezeigt. Durch "Drag&Drop" werden den Bedienelementen Eigenschaften oder Werte zugewiesen. | |||
{{Bild_mit_Unterschrift |DMXC3L16 SoftDeskInputAssignment.JPG|4|Input Assignment|center}} | |||
{{Manual Box | de | Hint |Bitte nicht vergessen, zur Laufzeit den Designmodus auszuschalten.}} | |||
Die Softdesk Fenster sind ins Panel-System integriert. ([[ Lektion 2 Tut3|Lektion 2]]). Das heißt, dass man eingebettete Fenster oder freie Fenster haben kann, die auch den Softdesk beinhalten. | |||
Die einzelnen Softdesks werden dann durch einen Doppelklick geöffnet (bei ausgeschaltetem Designmode). | |||
Viel Spaß beim Ausprobieren! Wir wünschen Euch hohe künstlerische Kreativität für Eure eigenen Pulte! | |||
==Übung== | |||
1) Erstelle Dir ein Beispiel Softdesk als Kommandobox-Ersatz mit 10 Buttons, die mit Cues verbunden werden. | |||
<br> | |||
2) Nutze auch die restlichen Bedienelemente in einem weiteren Softdesk, siehe obiges Bild. | |||
[[en: Lesson_16_Tut3]] | |||
[[Kategorie: Tutorials DMXControl 3]] | |||
Aktuelle Version vom 10. November 2024, 14:26 Uhr
Überblick
In dieser Lektion beschäftigen wir uns mit dem Erstellen und der Bedienung des Softdesks, welches diverse grafische Bedienelemente bereitstellt, mit denen du dir beliebige Pulte erstellen kannst.
Update erforderlich:
- Das Softdesk ist ab DMXControl3 Version 3.2.0 integriert. Die Installation des Plugins von der Download-Seite ist nicht mehr erforderlich.
Lektion 16: Softdesk
DMXControl 3 stellt einen Softdesk bereit, welcher die beliebte Kommandobox aus DMXControl 2 ersetzt. Die Vorteile des Softdesks sind folgende:
- flexiblere Layout-Möglichkeiten
- größere Vielzahl von Bedienelementen
- potenziell wird es Softdesk-Varianten auch auf externen Clients (Tablets, etc.) geben.
Prinzipiell kann man mit dem Softdesk -Editor beliebige Pulte nachbauen.
Das Software-Pult (Softdesk) kann über den Plugin-Manager aktiviert werden, siehe auch Lektion 6. Dort einfach den Haken setzen. Anschließend findest du einen neuen Eintrag "Softdesk" unter dem Menüpunkt "Windows" (evtl. Neustart des GUI-Clients erforderlich).

|
| Abbildung 1: Softdeskplugin aktivieren |
Nach dem Öffnen des Plugins erscheint über dem Menü als erstes eine Oberfläche für die Verwaltung der verschiedenen Pulte. Dieses Panel ist anfangs leer, nur auf der rechten Seite sind 6 Buttons. Hier kannst du einzelne Pult-Oberflächen erstellen, bearbeiten, kopieren, importieren oder auch exportieren. Durch Doppelklick in die blaue Zeile kann man den Namen des zu erstellenden Pultes ändern (wenn der Designmode aktiviert ist). Das Pult erscheint auch im Projekt Explorer.
| DMXControl 3 speichert alle Softdesks automatisch innerhalb des Projektes (Save Project). Die Export/Import Funktion wird dazu dienen, die erstellten Pults auf externe Clients (z.B. Android) zu übertragen. |
Man kann mehrere Pult-Oberflächen erstellen, die dann zur Laufzeit gleichzeitig aktiviert werden können (es gibt allerdings keine verschiedenen Bänke innerhalb einer Pult-Oberfläche).
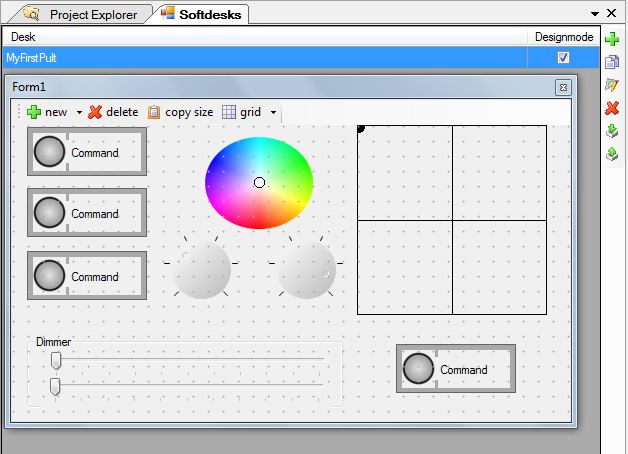
Im Designmode (Bearbeitungsmodus - das Häckchen für Design-Mode muss gesetzt sein) kannst du deine gewünschten Bedienelemente, wie zum Beispiel Regler, Schaltflächen, Drehregler oder Postionsfelder, hinzufügen. Es sind auch Gestaltungs-Elemente wie Beschriftungen, Trennlinien oder Rahmen verfügbar. Probier es einfach aus, auch den "Design Grid Mode" zur einfachen Ausrichtung deiner Elemente.
Hier siehst du ein mögliches Ergebnis:

|
| Abbildung 2: Softdeskplugin |
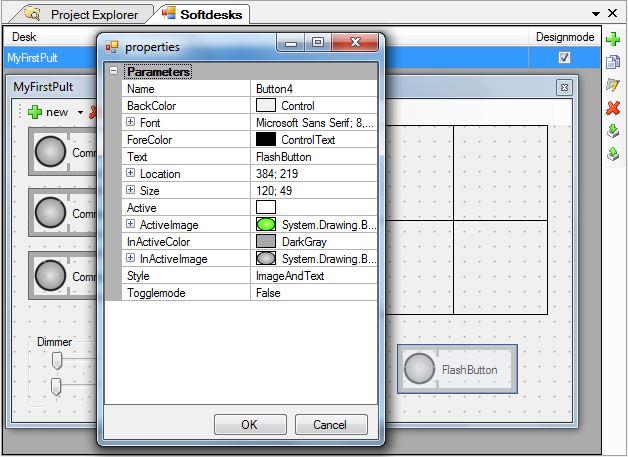
Du kannst die Elemente nach deinen Vorstellungen im "property context menu" anpassen. Dazu einfach einen Doppelklick auf das Bedienelement machen oder per Rechtsklick im "design mode" aufrufen. Das folgende Bild zeigt das "property Fenster" für eine Schaltfläche. Du kannst zum Beispiel den Namen, Farbe und Togglemode property ändern - hier wurde der Text auf "Flash button" geändert.

|
| Abbildung 3: Einstellungen |
| Bitte beachte, dass bei der Änderung der Größe von einzelnen Elementen mit der Maus diese an den Ecken vorgenommen werden müssen. |
Im nächsten Schritt musst du dein Softdesk mit dem Projekt verbinden, das heißt, den Bedienelementen Funktionen zuweisen.
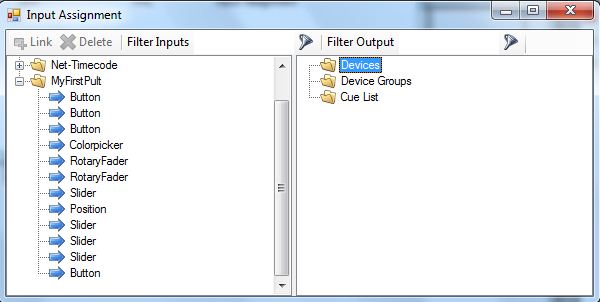
Dies geschieht mit dem Input assignment panel aus dem Menüpunkt Application Settings (Lektion22). Auf der linken Seite findest du die Bedienelemente deines Softdesks, auf der rechten Seite werden die logischen DMXControl 3 Elemente angezeigt. Durch "Drag&Drop" werden den Bedienelementen Eigenschaften oder Werte zugewiesen.

|
| Abbildung 4: Input Assignment |
| Bitte nicht vergessen, zur Laufzeit den Designmodus auszuschalten. |
Die Softdesk Fenster sind ins Panel-System integriert. (Lektion 2). Das heißt, dass man eingebettete Fenster oder freie Fenster haben kann, die auch den Softdesk beinhalten.
Die einzelnen Softdesks werden dann durch einen Doppelklick geöffnet (bei ausgeschaltetem Designmode).
Viel Spaß beim Ausprobieren! Wir wünschen Euch hohe künstlerische Kreativität für Eure eigenen Pulte!
Übung
1) Erstelle Dir ein Beispiel Softdesk als Kommandobox-Ersatz mit 10 Buttons, die mit Cues verbunden werden.
2) Nutze auch die restlichen Bedienelemente in einem weiteren Softdesk, siehe obiges Bild.
