Jkuehn (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
Jkuehn (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| Zeile 12: | Zeile 12: | ||
== Überblick == | == Überblick == | ||
Diese Lektion zeigt | Diese Lektion zeigt Dir den StageView - eine grafische 2D-Ansicht der Geräte auf der Bühne zur Unterstützung beim Programmieren. | ||
== Lektion 4: Die Liveansicht (StageView) == | == Lektion 4: Die Liveansicht (StageView) == | ||
Das StageView-Tool (Bühnenansicht) ist eines von mehreren Werkzeugen im Tool-Menü. Beim Erstellen von Geräten und Gruppen werden automatisch Icons in der StageView-Ansicht erzeugt. | Das StageView-Tool (Bühnenansicht) ist eines von mehreren Werkzeugen im Tool-Menü. Beim Erstellen von Geräten und Gruppen werden automatisch Icons in der StageView-Ansicht erzeugt. Du kannst diese Icons mit Hilfe der Maus an jeden beliebigen Ort verschieben. Damit bietet sich Dir eine einfache Möglichkeit, Deine Lightshow in 2D zu präsentieren und alles immer im Blick zu haben; zumal die Icons animiert sind. | ||
Es ist hilfreich, ein Hintergrundbild für eine bessere Platzierung der Scheinwerfer zu laden. | Es ist hilfreich, ein Hintergrundbild für eine bessere Platzierung der Scheinwerfer zu laden. Klicke dazu mit der rechten Maustaste in den StageView und wähle im nun erscheinenden Popupmenü den Eintrag "Edit Background". Andere Hintergrundbilder können unter ".../DMMXControl3.0/Kernel/Pictures" eingefügt werden. | ||
Außerdem ist es möglich, mehrere StageViews zu erstellen. Die | Außerdem ist es möglich, mehrere StageViews zu erstellen. Die unterschiedlichen Ansichten werden dann als verschiedene StageViews im Project Exlorer verwaltet. So kann man für jeden Auftrittsort ein eigenes StageView erstellen oder seine Geräte in verschiedene Ansichten eines Veranstaltungsortes aufteilen. | ||
Um Geräte oder Gerätegruppen in einen StageView einzufügen, kann man in dem Projekt Explorer Geräte per Drag and Drop in das jeweilige LiveView ziehen. In der aktuellen Beta-Version ist es nicht möglich, Geräte aus dem Projekt Explorer auch direkt in das entsprechende StageView-Panel zu ziehen. | Um Geräte oder Gerätegruppen in einen StageView einzufügen, kann man in dem Projekt Explorer Geräte per Drag and Drop in das jeweilige LiveView ziehen. In der aktuellen Beta-Version ist es nicht möglich, Geräte aus dem Projekt Explorer auch direkt in das entsprechende StageView-Panel zu ziehen. | ||
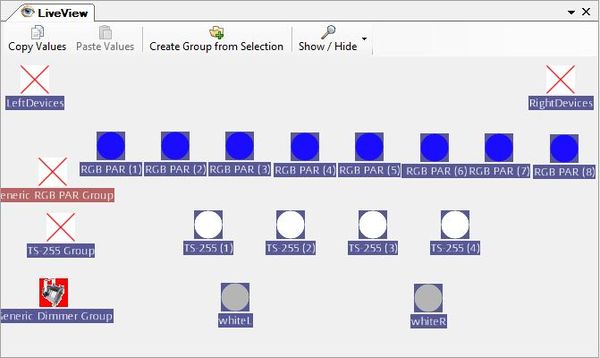
{{Bild_mit_Unterschrift |DMXC3L04 liveView.JPG|1|Ansicht des StageViews|center|600px}} | {{Bild_mit_Unterschrift |DMXC3L04 liveView.JPG|1|Ansicht des StageViews|center|600px}} | ||
Die Liveansicht unterscheidet '''Einzellampen-Icons''' und '''Gruppen-Icons'''. Wenn | Die Liveansicht unterscheidet '''Einzellampen-Icons''' und '''Gruppen-Icons'''. Wenn Du ein Gruppen-Icon auswählst, werden alle folgenden Aktionen bei jedem Gruppenmitglied angewendet. | ||
Es gibt einige Tasten, die für die Bedienung des StageView interessant sind. Mit diesen Tasten wird das Ausrichten und Verschieben der Geräte vereinfacht: | Es gibt einige Tasten, die für die Bedienung des StageView interessant sind. Mit diesen Tasten wird das Ausrichten und Verschieben der Geräte vereinfacht: | ||
* | * Du kannst zum Beispiel mehrere Geräte selektieren, indem Du einen Rahmen um die entsprechenden Geräte ziehst, wodurch Du eine temporäre Gruppe erzeugst (siehe Bild 2). Mittels '''create devive group''' Button kann diese temporäre Gruppe zu einer dauerhaften umgewandelt Gruppe werden. | ||
* Mittels gedrückter "STRG/CTRL" Taste können ebenfalls mehrere Geräte ausgewählt werden. Das ist | * Mittels gedrückter "STRG/CTRL" Taste können ebenfalls mehrere Geräte ausgewählt werden. Das ist z.B. hifreich bei der Positionierung von Geräten. | ||
* Mit der Tastenkombination Shift-"M" (Matrix) kann man durch gedrückter Taste und dem Ziehen mit der Maus eine Matrix aus den selektierten Geräten erzeugen. | * Mit der Tastenkombination Shift-"M" (Matrix) kann man durch gedrückter Taste und dem Ziehen mit der Maus eine Matrix aus den selektierten Geräten erzeugen. | ||
* Mit der Tastenkombination Shift-"F" (dem sogennanten "Fanning") kann man Geräte linear zueinander ausrichten. | * Mit der Tastenkombination Shift-"F" (dem sogennanten "Fanning") kann man Geräte linear zueinander ausrichten. | ||
| Zeile 39: | Zeile 39: | ||
==Übung== | ==Übung== | ||
1) | 1) Versuche, durch verschieben der Icons eine Gruppe von Geräten zu erzeugen, die die gleiche Anordnung wie oben zeigen. | ||
<br> | <br> | ||
2) | 2) Markiere eine Gruppe von Geräten und wende die Panels im Menü '''Property Panel''' an (drücke vorher den '''Lumos''' Button im '''Intensity Panel''') | ||
{{NavigationTop-Tut3 | {{NavigationTop-Tut3 | ||
| zurückLink = Lektion_3_Tut3 | | zurückLink = Lektion_3_Tut3 | ||
Version vom 30. Dezember 2012, 12:46 Uhr
| [[Bild:{{{Logo}}}|48px|link=]] | {{{Überschrift}}} |
Überblick
Diese Lektion zeigt Dir den StageView - eine grafische 2D-Ansicht der Geräte auf der Bühne zur Unterstützung beim Programmieren.
Lektion 4: Die Liveansicht (StageView)
Das StageView-Tool (Bühnenansicht) ist eines von mehreren Werkzeugen im Tool-Menü. Beim Erstellen von Geräten und Gruppen werden automatisch Icons in der StageView-Ansicht erzeugt. Du kannst diese Icons mit Hilfe der Maus an jeden beliebigen Ort verschieben. Damit bietet sich Dir eine einfache Möglichkeit, Deine Lightshow in 2D zu präsentieren und alles immer im Blick zu haben; zumal die Icons animiert sind.
Es ist hilfreich, ein Hintergrundbild für eine bessere Platzierung der Scheinwerfer zu laden. Klicke dazu mit der rechten Maustaste in den StageView und wähle im nun erscheinenden Popupmenü den Eintrag "Edit Background". Andere Hintergrundbilder können unter ".../DMMXControl3.0/Kernel/Pictures" eingefügt werden.
Außerdem ist es möglich, mehrere StageViews zu erstellen. Die unterschiedlichen Ansichten werden dann als verschiedene StageViews im Project Exlorer verwaltet. So kann man für jeden Auftrittsort ein eigenes StageView erstellen oder seine Geräte in verschiedene Ansichten eines Veranstaltungsortes aufteilen.
Um Geräte oder Gerätegruppen in einen StageView einzufügen, kann man in dem Projekt Explorer Geräte per Drag and Drop in das jeweilige LiveView ziehen. In der aktuellen Beta-Version ist es nicht möglich, Geräte aus dem Projekt Explorer auch direkt in das entsprechende StageView-Panel zu ziehen.

|
| Abbildung 1: Ansicht des StageViews |
Die Liveansicht unterscheidet Einzellampen-Icons und Gruppen-Icons. Wenn Du ein Gruppen-Icon auswählst, werden alle folgenden Aktionen bei jedem Gruppenmitglied angewendet.
Es gibt einige Tasten, die für die Bedienung des StageView interessant sind. Mit diesen Tasten wird das Ausrichten und Verschieben der Geräte vereinfacht:
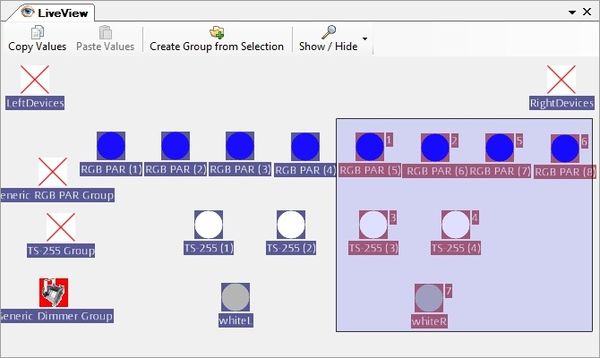
- Du kannst zum Beispiel mehrere Geräte selektieren, indem Du einen Rahmen um die entsprechenden Geräte ziehst, wodurch Du eine temporäre Gruppe erzeugst (siehe Bild 2). Mittels create devive group Button kann diese temporäre Gruppe zu einer dauerhaften umgewandelt Gruppe werden.
- Mittels gedrückter "STRG/CTRL" Taste können ebenfalls mehrere Geräte ausgewählt werden. Das ist z.B. hifreich bei der Positionierung von Geräten.
- Mit der Tastenkombination Shift-"M" (Matrix) kann man durch gedrückter Taste und dem Ziehen mit der Maus eine Matrix aus den selektierten Geräten erzeugen.
- Mit der Tastenkombination Shift-"F" (dem sogennanten "Fanning") kann man Geräte linear zueinander ausrichten.
- Mit der Tastenkombination Shift-"C" (Circle -> Kreis) kann man mehrere Geräte in Form eines Kreises anordnen.

|
| Abbildung 2: Auswahl mehrer Geräte durch den Selektionsrahmen |
Mittels Show/Hide-Button kann festgelegt werden, welche Attribute zu den Icons angezeigt werden sollen.
Übung
1) Versuche, durch verschieben der Icons eine Gruppe von Geräten zu erzeugen, die die gleiche Anordnung wie oben zeigen.
2) Markiere eine Gruppe von Geräten und wende die Panels im Menü Property Panel an (drücke vorher den Lumos Button im Intensity Panel)
Vorlage:NavigationTop-Tut3