KKeine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (46 dazwischenliegende Versionen von 10 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Manual Header | |||
| Type = DMXC3 Tutorials | |||
| zurückLink = Lektion_8_Tut3 | |||
| zurückText = Lektion 8 | |||
| vorLink = Lektion_10_Tut3 | |||
| vorText = Lektion 10 | |||
}} | |||
{{Veraltet}} | |||
= Lektion | == Überblick == | ||
In der vorherigen Lektion wurden die einfachen Szenen vorgestellt. In dieser Lektion erklären wir einige komplexe Szenen, z.B. das "Fanning". Mit "Fanning" erstellst Du eindrucksvolle Gruppeneffekte, z.B. Regenbogen- oder Welleneffekte. DMXControl 3 liefert auch eine Effektbibliothek. | |||
DMXControl 3 erweitert | '''Updates dringend erforderlich:''' | ||
Dies erlaubt Dir das Erstellen hochkomplexer Szenen mit wenigen Mausklicks. Unvorstellbar? Wir werden es Dir erklären | |||
* Welche Funktionen haben ##, ||, ?? | und ? | |||
* Bereiche "0..255" sind nun durch "0..1" ersetzt. | |||
== Lektion 9: Fanning, Chasers und andere Effekte == | |||
DMXControl 3 erweitert die Programmiermöglichkeiten von Szenen dahingehend, dass dynamische Effekte und bestimmte Algorithmen auf die Werte von DMX-Geräten in einer Gruppe angewendet werden können. | |||
Dies erlaubt Dir das Erstellen eindrucksvoller, hochkomplexer Szenen mit wenigen Mausklicks. Unvorstellbar? Wir werden es Dir erklären! | |||
===Fanning=== | ===Fanning=== | ||
Die erste Möglichkeit nennt sich Fanning. | Die erste Möglichkeit nennt sich Fanning. Das Wort "Fan" kommt hier von "Fächer". So wie man einen Fächer aufziehen kann und ein buntes schönes Bild entsteht, kann man mit Fanning wunderbare Farbpaletten oder Beamstrahlen erzeugen. | ||
Fanning bedeutet aus technischer Sicht, dass ein Wertebereich auf eine Gruppe von Geräten aufgeteilt wird. Dabei wird zwischen linearem und abwechselndem (alternierendem) Fanning unterschieden. Die folgende Tabelle dient zur Syntaxerklärung. | |||
===Linear fanning=== | |||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| Zeile 31: | Zeile 35: | ||
| > || 50 > 100 || Lineare Werteänderung | | > || 50 > 100 || Lineare Werteänderung | ||
|- | |- | ||
| <> || 50 <> 100 || Lineare Werteänderung: äußere Geräte: | | <> || 50 <> 100 || Lineare Werteänderung: äußere Geräte: 50, Zentrale Geräte 100 <br>(Eselsbrücke: Im Symbol zeigen beide Zeichen nach außen, dort wird der erste Wert (50) angewandt; in der Mitte der 2. Wert (100) ) | ||
|- | |- | ||
| >< || 50 >< 100 || Lineare Werteänderung entgegengesetzt: äußere Geräte: | | >< || 50 >< 100 || Lineare Werteänderung entgegengesetzt: äußere Geräte: 100, Zentrale Geräte 50 <br>(Eselsbrücke: Im Symbol zeigen beide Zeichen nach innen, dort in der Mitte wird der erste Wert (50) angewandt; außen der 2. Wert (100) ) | ||
|} | |} | ||
=== | === Alternierendes Fanning === | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| Zeile 47: | Zeile 50: | ||
|} | |} | ||
Wie | Wie funktioniert es nun? | ||
Wir wollen eine Szene mit 8x RGB-Pars erstellen, die von Rot in der Mitte nach Außen in Blau überblendet. | |||
{{Bild_mit_Unterschrift |DMXC3L09 Fanning pink.JPG|1|Beispiel für Farbfanning|center|600px}} | |||
Wieviele Schritte brauchst Du für die Programmierung? 8? 16? 32? | Wieviele Schritte brauchst Du für die Programmierung? 8? 16? 32? | ||
Die Antwort lautet: Drei | |||
Die Antwort lautet: '''Drei!''' | |||
Wir wollen das lineare Fanning bei "><" erklären, wobei zwischen den äußeren und inneren Geräten unterschieden wird. Die Schritte: | Wir wollen das lineare Fanning bei "><" erklären, wobei zwischen den äußeren und inneren Geräten unterschieden wird. Die Schritte: | ||
* Selektiere die Gruppe "RGB pars" | |||
* Klicke im Property Grid Panel und schreibe in den Kasten für Rot "0<>255" (Enter) | |||
* Schreibe in den Kasten für Blau "255<>0" (Enter) | |||
Hier ist das Ergebnis im Property Grid (Wahnsinn!): | |||
{{Bild_mit_Unterschrift |DMXC3L09 Fanning pink programmer.JPG|2|Property Grid zu Beispiel aus Bild 1|center}} | |||
Lass uns nun eine Übung mit dem abwechselnden Fanning machen. Die Aufgabe ist es, jede zweite Lampe einzuschalten (d.h. den Dimmer auf 100% zu setzen). | |||
{{Bild_mit_Unterschrift |DMXC3L09 Fanning alternate.JPG|3|Beispiel für alternierendes Fanning|center|600px}} | |||
Es gibt eine einfache Lösung: Füge "0#100" in das Textfeld für den Dimmer. | Es gibt eine einfache Lösung: Füge "0#100"(Enter) im Property Grid in das Textfeld für den Dimmer. | ||
{{Bild_mit_Unterschrift |DMXC3L09 Fanning alternate programmer.JPG|4|Property Grid zu Beispiel aus Bild 3|center}} | |||
=== Effekte und | === Effekte und Filter === | ||
Mit Fanning kann man statische Szenen (cues) erzeugen. Nun wollen wir auch dynamische Effekte wie Schwingen, Blinken, laufende Lichter etc. hinzufügen. Natürlich geht das mit DMXControl 3 auch ganz fix, oder habt ihr was anderes erwartet? ;) | |||
Probiere es an einem Beispiel aus: Du willst einen blinkenden Effekt mit dem Frontlicht erstellen. | |||
''' | Im "'''Effects and filter'''" Panel (zu erreichen über '''Windows->Effects and Filters''') werden einige Super-Effekte angeboten, mit denen auch ein dynamischer Wechsel innerhalb einer Cue erzeugt werden kann, wie "Sinus", "Trapezoid", "Sawtooth" usw. Per Drag&Drop kannst Du einfach z.B. den Sinuseffekt auf den Dimmer im Property Grid legen. | ||
Schon verhält sich dieses Attribut wie das Symbol bzw. der Name des Effektes es erwarten lässt. Man kann dann effekt-spezifisch weitere Parameter im Property-Grid ändern, um zum Beispiel die Amplitude oder Frequenz des Effektes zu beeinflussen (siehe Tabelle unten). | |||
Wenn man Effekte einer Eigenschaft im Property Grid zugewiesen hat und dort dann die Parameter entsprechend angepasst hat, kann man den Effekt aus dem Property Grid in das Saved Fenster bei Effekte ziehen. Dort kann der parametrierten Effekt zur späteren Nutzung gespeichert werden.<br> | |||
Durch einen Rename des Effekt-Namens lassen sich Verwechslungen ausschließen.<br> | |||
Ein markierter Effekt im Saved Fenster, kann durch einen Klick auf Edit direkt in seinen Eigenschaften verändert werden. | |||
{{Bild_mit_Unterschrift |DMXC3L09 Fanning with Sinus effect.JPG|5|Beispiel für Blinkeffekt|center|600px}} | |||
Versuche es selbst und probiere es aus! Du wirst begeistert sein! | |||
Tipp: | Tipp: Nutze den Chaser-Effekt, um Lauflichter innerhalb unserer RGB-Pars zu programmieren: | ||
* die RGB-Gruppe selektieren | |||
* den Chaser-Effekt auf den Dimmer in Property Grid werfen | |||
{{Manual Box | de | Hint | Die Werte werden zu den bereits eingestellten Werten hinzu addiert. Ein Beispiel soll es Dir verdeutlichen: | |||
<br /> | |||
''Du nimmst den Kanal für die Farbe Rot (im folgenden nur noch "R"). Dieser ist aus - also hat den Wert null (0). Wenn Du jetzt einen Sinus Effekt mit der Amplitude 50 auf "R" legst, so wirst Du einen Farbausschlag im '''Stage View''' und/oder bei Deinem Gerät festellen. Das liegt daran, dass der Wert 50 auf Deinen Null (0)-Wert aufmoduliert wird. Heißt also, dass der Kanal zwischen Null (0) und 50 schwankt.'' | |||
}} | |||
<br> | |||
Drücke die '''Entf''' Taste oder das Delete-Kreuz im '''Property-Grid''', um einen Effekt wieder zu löschen. | |||
<br> | |||
{| class="wikitable FCK__ShowTableBorders" | {| class="wikitable FCK__ShowTableBorders" | ||
|- | |- | ||
| Zeile 106: | Zeile 114: | ||
| Amplitude | | Amplitude | ||
| 50 > 100 | | 50 > 100 | ||
| Wertebereich der ausgewählten Eigenschaft; | | Wertebereich der ausgewählten Eigenschaft; kann auch ein negativer Wert sein | ||
|- | |- | ||
| Phase | | Phase | ||
| [0..1] | | [0..1] | ||
| | | Phasenverschiebung, offset zwischen Gruppenelementen | ||
|- | |- | ||
| Frequency | | Frequency | ||
| Zeile 121: | Zeile 125: | ||
|} | |} | ||
{{Manual Box | de | Hint | Wird der Offset gefannt, kann man interessante Chaser erzeugen.}} | |||
Zur Veranschaulichung dieses tollen Konzepts haben wir einige Anwendungsfälle aufgelistet: | |||
{| class="wikitable FCK__ShowTableBorders" | {| class="wikitable FCK__ShowTableBorders" | ||
| Zeile 131: | Zeile 134: | ||
! Veranschaulichung | ! Veranschaulichung | ||
! Amplitude | ! Amplitude | ||
|- | |- | ||
|Springeffekt: Der Dimmer fadet langsam gegen Null und springt dann zu 100% | |Springeffekt: Der Dimmer fadet langsam gegen Null und springt dann zu 100% | ||
| | |ziehe "Sawtooth" auf die Dimmereigenschaft | ||
| -100 | | -100 | ||
|- | |||
|Lauflicht: Jeweils ein Element der Gruppe dimmt zu 100% | |||
|ziehe "Chaser" auf die Dimmereigenschaft | |||
| 100 | |||
|- | |||
|Gobowechsel: Durchschalten der Gobos | |||
|ziehe "ListSwitch" die Goboeigenschaft | |||
| | | | ||
| | |- | ||
| | |Ein-Ausfade-Effekt mit Wartezeit: Dimmer fadet auf 70, warten, Dimmer fadet auf 0, warten | ||
|ziehe "Trapezoid" auf die Dimmereigenschaft | |||
| 70 | |||
|- | |||
|Achterfigur: Movinglights fahren eine achter Form ab | |||
|ziehe "Lissajous" auf die Positionseigenschaft | |||
| 270 | |||
|- | |||
|An/Aus-Effekt: Scheinwerfer geht An/Aus ohne zu Faden | |||
|ziehe "Rectangle" auf die Dimmereigenschaft | |||
| 100 | |||
|- | |||
|Harmonisches Faden: Scheinwerfer dimmt harmonisch zu 100% und zurück auf 0 | |||
|ziehe "Sinus" auf die Dimmereigenschaft | |||
| 100 | |||
|- | |||
|Farbverlauf: Scheinwerfer fadet alle Farben des Farbkreises durch | |||
|ziehe "Sawtooth" auf die Farbeigenschaft | |||
| 100 | |||
|- | |- | ||
|} | |} | ||
[[en: Lesson_9_Tut3]] | |||
[[Kategorie: Tutorials DMXControl 3]] | |||
[ | |||
Aktuelle Version vom 10. November 2024, 14:24 Uhr
Überblick
In der vorherigen Lektion wurden die einfachen Szenen vorgestellt. In dieser Lektion erklären wir einige komplexe Szenen, z.B. das "Fanning". Mit "Fanning" erstellst Du eindrucksvolle Gruppeneffekte, z.B. Regenbogen- oder Welleneffekte. DMXControl 3 liefert auch eine Effektbibliothek.
Updates dringend erforderlich:
- Welche Funktionen haben ##, ||, ?? | und ?
- Bereiche "0..255" sind nun durch "0..1" ersetzt.
Lektion 9: Fanning, Chasers und andere Effekte
DMXControl 3 erweitert die Programmiermöglichkeiten von Szenen dahingehend, dass dynamische Effekte und bestimmte Algorithmen auf die Werte von DMX-Geräten in einer Gruppe angewendet werden können.
Dies erlaubt Dir das Erstellen eindrucksvoller, hochkomplexer Szenen mit wenigen Mausklicks. Unvorstellbar? Wir werden es Dir erklären!
Fanning
Die erste Möglichkeit nennt sich Fanning. Das Wort "Fan" kommt hier von "Fächer". So wie man einen Fächer aufziehen kann und ein buntes schönes Bild entsteht, kann man mit Fanning wunderbare Farbpaletten oder Beamstrahlen erzeugen.
Fanning bedeutet aus technischer Sicht, dass ein Wertebereich auf eine Gruppe von Geräten aufgeteilt wird. Dabei wird zwischen linearem und abwechselndem (alternierendem) Fanning unterschieden. Die folgende Tabelle dient zur Syntaxerklärung.
Linear fanning
| Syntax | Beispiel | Beschreibung |
|---|---|---|
| > | 50 > 100 | Lineare Werteänderung |
| <> | 50 <> 100 | Lineare Werteänderung: äußere Geräte: 50, Zentrale Geräte 100 (Eselsbrücke: Im Symbol zeigen beide Zeichen nach außen, dort wird der erste Wert (50) angewandt; in der Mitte der 2. Wert (100) ) |
| >< | 50 >< 100 | Lineare Werteänderung entgegengesetzt: äußere Geräte: 100, Zentrale Geräte 50 (Eselsbrücke: Im Symbol zeigen beide Zeichen nach innen, dort in der Mitte wird der erste Wert (50) angewandt; außen der 2. Wert (100) ) |
Alternierendes Fanning
| Syntax | Beispiel | Beschreibung |
|---|---|---|
| # | 50 # 100 | abwechselne Werte 100/50/100/50 ... |
| # # | 100 # 50 # 0 | abwechselne Werte 100/50/0/100/50/0 ... |
Wie funktioniert es nun?
Wir wollen eine Szene mit 8x RGB-Pars erstellen, die von Rot in der Mitte nach Außen in Blau überblendet.

|
| Abbildung 1: Beispiel für Farbfanning |
Wieviele Schritte brauchst Du für die Programmierung? 8? 16? 32?
Die Antwort lautet: Drei!
Wir wollen das lineare Fanning bei "><" erklären, wobei zwischen den äußeren und inneren Geräten unterschieden wird. Die Schritte:
- Selektiere die Gruppe "RGB pars"
- Klicke im Property Grid Panel und schreibe in den Kasten für Rot "0<>255" (Enter)
- Schreibe in den Kasten für Blau "255<>0" (Enter)
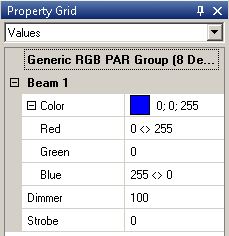
Hier ist das Ergebnis im Property Grid (Wahnsinn!):

|
| Abbildung 2: Property Grid zu Beispiel aus Bild 1 |
Lass uns nun eine Übung mit dem abwechselnden Fanning machen. Die Aufgabe ist es, jede zweite Lampe einzuschalten (d.h. den Dimmer auf 100% zu setzen).

|
| Abbildung 3: Beispiel für alternierendes Fanning |
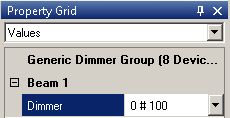
Es gibt eine einfache Lösung: Füge "0#100"(Enter) im Property Grid in das Textfeld für den Dimmer.

|
| Abbildung 4: Property Grid zu Beispiel aus Bild 3 |
Effekte und Filter
Mit Fanning kann man statische Szenen (cues) erzeugen. Nun wollen wir auch dynamische Effekte wie Schwingen, Blinken, laufende Lichter etc. hinzufügen. Natürlich geht das mit DMXControl 3 auch ganz fix, oder habt ihr was anderes erwartet? ;)
Probiere es an einem Beispiel aus: Du willst einen blinkenden Effekt mit dem Frontlicht erstellen.
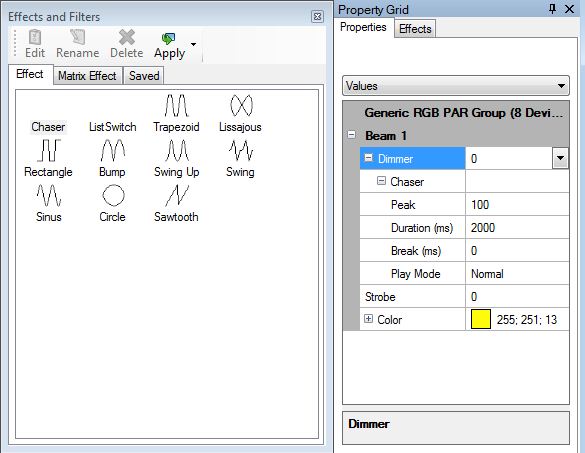
Im "Effects and filter" Panel (zu erreichen über Windows->Effects and Filters) werden einige Super-Effekte angeboten, mit denen auch ein dynamischer Wechsel innerhalb einer Cue erzeugt werden kann, wie "Sinus", "Trapezoid", "Sawtooth" usw. Per Drag&Drop kannst Du einfach z.B. den Sinuseffekt auf den Dimmer im Property Grid legen.
Schon verhält sich dieses Attribut wie das Symbol bzw. der Name des Effektes es erwarten lässt. Man kann dann effekt-spezifisch weitere Parameter im Property-Grid ändern, um zum Beispiel die Amplitude oder Frequenz des Effektes zu beeinflussen (siehe Tabelle unten).
Wenn man Effekte einer Eigenschaft im Property Grid zugewiesen hat und dort dann die Parameter entsprechend angepasst hat, kann man den Effekt aus dem Property Grid in das Saved Fenster bei Effekte ziehen. Dort kann der parametrierten Effekt zur späteren Nutzung gespeichert werden.
Durch einen Rename des Effekt-Namens lassen sich Verwechslungen ausschließen.
Ein markierter Effekt im Saved Fenster, kann durch einen Klick auf Edit direkt in seinen Eigenschaften verändert werden.

|
| Abbildung 5: Beispiel für Blinkeffekt |
Versuche es selbst und probiere es aus! Du wirst begeistert sein!
Tipp: Nutze den Chaser-Effekt, um Lauflichter innerhalb unserer RGB-Pars zu programmieren:
- die RGB-Gruppe selektieren
- den Chaser-Effekt auf den Dimmer in Property Grid werfen
| Die Werte werden zu den bereits eingestellten Werten hinzu addiert. Ein Beispiel soll es Dir verdeutlichen:
|
Drücke die Entf Taste oder das Delete-Kreuz im Property-Grid, um einen Effekt wieder zu löschen.
| Eigenschaft | Beispiel | Beschreibung |
|---|---|---|
| Amplitude | 50 > 100 | Wertebereich der ausgewählten Eigenschaft; kann auch ein negativer Wert sein |
| Phase | [0..1] | Phasenverschiebung, offset zwischen Gruppenelementen |
| Frequency | [0..1] | Geschwindigkeit |
| Wird der Offset gefannt, kann man interessante Chaser erzeugen. |
Zur Veranschaulichung dieses tollen Konzepts haben wir einige Anwendungsfälle aufgelistet:
| Anwendungsfall | Veranschaulichung | Amplitude |
|---|---|---|
| Springeffekt: Der Dimmer fadet langsam gegen Null und springt dann zu 100% | ziehe "Sawtooth" auf die Dimmereigenschaft | -100 |
| Lauflicht: Jeweils ein Element der Gruppe dimmt zu 100% | ziehe "Chaser" auf die Dimmereigenschaft | 100 |
| Gobowechsel: Durchschalten der Gobos | ziehe "ListSwitch" die Goboeigenschaft | |
| Ein-Ausfade-Effekt mit Wartezeit: Dimmer fadet auf 70, warten, Dimmer fadet auf 0, warten | ziehe "Trapezoid" auf die Dimmereigenschaft | 70 |
| Achterfigur: Movinglights fahren eine achter Form ab | ziehe "Lissajous" auf die Positionseigenschaft | 270 |
| An/Aus-Effekt: Scheinwerfer geht An/Aus ohne zu Faden | ziehe "Rectangle" auf die Dimmereigenschaft | 100 |
| Harmonisches Faden: Scheinwerfer dimmt harmonisch zu 100% und zurück auf 0 | ziehe "Sinus" auf die Dimmereigenschaft | 100 |
| Farbverlauf: Scheinwerfer fadet alle Farben des Farbkreises durch | ziehe "Sawtooth" auf die Farbeigenschaft | 100 |
