Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (24 dazwischenliegende Versionen von 8 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{ | {{Manual Header | ||
| | | Type = DMXC3 Tutorials | ||
| | | zurückLink = Lektion_3_Tut3 | ||
| zurückText = Lektion 3 | |||
| vorLink = Lektion_5_Tut3 | |||
| vorText = Lektion 5 | |||
}} | }} | ||
== Überblick == | |||
Diese Lektion zeigt Dir den StageView - eine grafische 2D-Ansicht der Geräte auf der Bühne zur Unterstützung beim Programmieren. | |||
= | == Lektion 4: Die Liveansicht (Stage View) == | ||
Das '''Stage View'''-Tool (Bühnenansicht) ist eines von mehreren Werkzeugen im Tool-Menü. Beim Erstellen von Geräten und Gruppen werden automatisch Icons in der '''Stage View'''-Ansicht erzeugt. Du kannst diese Icons mit Hilfe der Maus an jeden beliebigen Ort verschieben. Damit bietet sich Dir eine einfache Möglichkeit, Deine Lightshow in 2D zu präsentieren und alles immer im Blick zu haben; zumal die Icons animiert sind. | |||
Es ist hilfreich, ein Hintergrundbild für eine bessere Platzierung der Scheinwerfer zu laden. Klicke dazu mit der rechten Maustaste in den '''Stage View''' und wähle im nun erscheinenden Popupmenü den Eintrag "Edit Background". Weitere eigene Hintergrundbilder kannst Du unter "...\DMXControl3.0\Kernel\Pictures" eingefügen. | |||
Außerdem ist es möglich, mehrere '''Stage Views''' zu erstellen. Die unterschiedlichen Ansichten werden dann als verschiedene '''Stage Views''' im Project Exlorer verwaltet. So kann man für jeden Auftrittsort ein eigenes '''Stage View''' erstellen oder seine Geräte in verschiedene Ansichten eines Veranstaltungsortes aufteilen. | |||
Außerdem ist es möglich, mehrere | |||
Um Geräte oder Gerätegruppen in einen '''Stage View''' einzufügen, kann man in dem Projekt Explorer Geräte per Drag and Drop in das jeweilige '''Stage View''' ziehen. In der aktuellen Beta-Version ist es nicht möglich, Geräte aus dem '''Project Explorer''' auch direkt in das entsprechende '''Stage View'''-Panel zu ziehen. | |||
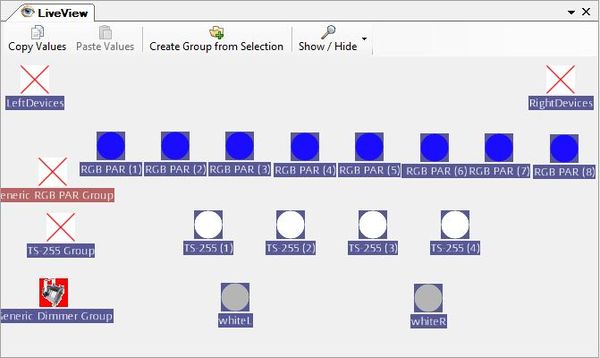
{{Bild_mit_Unterschrift |DMXC3L04 liveView.JPG|1|Ansicht des Stage Views|center|600px}} | |||
Die Liveansicht unterscheidet '''Einzellampen-Icons''' und '''Gruppen-Icons'''. Wenn Du ein Gruppen-Icon auswählst, werden alle folgenden Aktionen bei jedem Gruppenmitglied angewendet. | |||
Es gibt einige Tasten, die für die Bedienung des '''Stage View''' interessant sind. Mit diesen Tasten wird das Ausrichten und Verschieben der Geräte vereinfacht: | |||
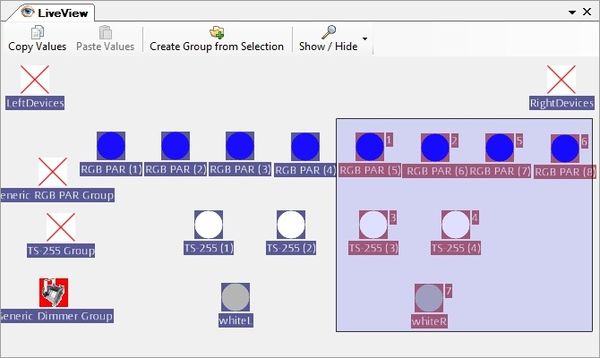
* Du kannst zum Beispiel mehrere Geräte selektieren, indem Du einen Rahmen um die entsprechenden Geräte ziehst, wodurch Du eine temporäre Gruppe erzeugst (siehe Bild 2). Mittels des '''Create Group from Selection''' Buttons kann diese temporäre Gruppe zu einer dauerhaften umgewandelt werden. | |||
* Mittels gedrückter "STRG/CTRL" Taste können ebenfalls mehrere Geräte ausgewählt werden. Das ist z.B. hilfreich bei der Positionierung von Geräten. | |||
* Mit der Taste "M" (Matrix) kann man durch gleichzeitige Betätigung und dem Ziehen mit der Maus eine Matrix aus den selektierten Geräten erzeugen. | |||
* Mit der Taste "F" (Fanning) kann man durch gleichzeitige Betätigung und dem Ziehen mit der Maus die Geräte linear zueinander ausrichten. | |||
* Mit der Taste "C" (Circle -> Kreis) kann man durch gleichzeitige Betätigung und dem Ziehen mit der Maus die Geräte in Form eines Kreises anordnen. | |||
{{Bild_mit_Unterschrift |DMXC3L04 liveView groups.jpg|2|Auswahl mehrer Geräte durch den Selektionsrahmen|center|600px}} | |||
Mittels Show/Hide-Button kann festgelegt werden, welche Attribute zu den Icons angezeigt werden sollen. | |||
==Übung== | ==Übung== | ||
1) Versuche, durch Verschieben der Icons eine Gruppe von Geräten zu erzeugen, die die gleiche Anordnung wie oben zeigen. | |||
<br> | |||
2) Markiere eine Gruppe von Geräten und wende die Regler in den Panels '''Intensity''', '''Color''', '''Position''' und '''Beam''' an (drücke vorher den '''Lumos''' Button im '''Intensity Panel'''). | |||
[[en: Lesson_4_Tut3]] | |||
[[Kategorie: Tutorials DMXControl 3]] | |||
[[ | |||
[[ | |||
Aktuelle Version vom 10. November 2024, 14:20 Uhr
Überblick
Diese Lektion zeigt Dir den StageView - eine grafische 2D-Ansicht der Geräte auf der Bühne zur Unterstützung beim Programmieren.
Lektion 4: Die Liveansicht (Stage View)
Das Stage View-Tool (Bühnenansicht) ist eines von mehreren Werkzeugen im Tool-Menü. Beim Erstellen von Geräten und Gruppen werden automatisch Icons in der Stage View-Ansicht erzeugt. Du kannst diese Icons mit Hilfe der Maus an jeden beliebigen Ort verschieben. Damit bietet sich Dir eine einfache Möglichkeit, Deine Lightshow in 2D zu präsentieren und alles immer im Blick zu haben; zumal die Icons animiert sind.
Es ist hilfreich, ein Hintergrundbild für eine bessere Platzierung der Scheinwerfer zu laden. Klicke dazu mit der rechten Maustaste in den Stage View und wähle im nun erscheinenden Popupmenü den Eintrag "Edit Background". Weitere eigene Hintergrundbilder kannst Du unter "...\DMXControl3.0\Kernel\Pictures" eingefügen.
Außerdem ist es möglich, mehrere Stage Views zu erstellen. Die unterschiedlichen Ansichten werden dann als verschiedene Stage Views im Project Exlorer verwaltet. So kann man für jeden Auftrittsort ein eigenes Stage View erstellen oder seine Geräte in verschiedene Ansichten eines Veranstaltungsortes aufteilen.
Um Geräte oder Gerätegruppen in einen Stage View einzufügen, kann man in dem Projekt Explorer Geräte per Drag and Drop in das jeweilige Stage View ziehen. In der aktuellen Beta-Version ist es nicht möglich, Geräte aus dem Project Explorer auch direkt in das entsprechende Stage View-Panel zu ziehen.

|
| Abbildung 1: Ansicht des Stage Views |
Die Liveansicht unterscheidet Einzellampen-Icons und Gruppen-Icons. Wenn Du ein Gruppen-Icon auswählst, werden alle folgenden Aktionen bei jedem Gruppenmitglied angewendet.
Es gibt einige Tasten, die für die Bedienung des Stage View interessant sind. Mit diesen Tasten wird das Ausrichten und Verschieben der Geräte vereinfacht:
- Du kannst zum Beispiel mehrere Geräte selektieren, indem Du einen Rahmen um die entsprechenden Geräte ziehst, wodurch Du eine temporäre Gruppe erzeugst (siehe Bild 2). Mittels des Create Group from Selection Buttons kann diese temporäre Gruppe zu einer dauerhaften umgewandelt werden.
- Mittels gedrückter "STRG/CTRL" Taste können ebenfalls mehrere Geräte ausgewählt werden. Das ist z.B. hilfreich bei der Positionierung von Geräten.
- Mit der Taste "M" (Matrix) kann man durch gleichzeitige Betätigung und dem Ziehen mit der Maus eine Matrix aus den selektierten Geräten erzeugen.
- Mit der Taste "F" (Fanning) kann man durch gleichzeitige Betätigung und dem Ziehen mit der Maus die Geräte linear zueinander ausrichten.
- Mit der Taste "C" (Circle -> Kreis) kann man durch gleichzeitige Betätigung und dem Ziehen mit der Maus die Geräte in Form eines Kreises anordnen.

|
| Abbildung 2: Auswahl mehrer Geräte durch den Selektionsrahmen |
Mittels Show/Hide-Button kann festgelegt werden, welche Attribute zu den Icons angezeigt werden sollen.
Übung
1) Versuche, durch Verschieben der Icons eine Gruppe von Geräten zu erzeugen, die die gleiche Anordnung wie oben zeigen.
2) Markiere eine Gruppe von Geräten und wende die Regler in den Panels Intensity, Color, Position und Beam an (drücke vorher den Lumos Button im Intensity Panel).
